在这里了解当今互联网的最新动态
在这里了解当今

先思考一个问题——

其实不难理解,

方法论通常涉及对问题各方面的论述,包括环境、阶段、任务、目标、工具、方法、技巧等。通过一系列具体的分析研究、系统总结并最终得出较为一般性的通用原则。
再来思考下一个问题——

相信绝大多数设计师心里都有一个标准的答案——

学习方法论的目的是提升人们解决问题的能力,特别是在陌生领域尝试跨界的时候,应用方法论可以带来信心和有趣的过程。这有点像小时候老师经常说的“举一反三”,通过一件事情,然后以此类推知道其它许多事情,通过现象看本质。
形式上表现为方法论一般不能直接解决具体问题,只能提供一套找到解决方案的思路,最终是通过方法论和具体问题的结合产出解决方案。
了解了方法论这个概念之后,我们再来进阶细化去探讨「设计方法论」

设计是一项偏感性的创意性工作,对于方法论这类偏理性的理论,也许会有一些设计师存有疑惑——

对设计师来说,这是个很常见的一个场景:设计师与需求方面对有分歧的设计的时候,作为需求方不能准确描述问题所在,只有说“不好看”。设计师经常会被需求方以“不好看”理由虐待,不停的在修改设计稿,度过了一个又一个加班的夜晚。可作为设计师的你却找不到明确的理由去说服需求方,除了生气、苦恼、骂需求方傻逼,最后只能背负着设计师的称号,却憋屈干着美工的活。
所以,设计师学习方法论是很有必要——

用方法论来武装自己,助力提升设计价值。
了解了什么是方法论,也认识到设计师学习方法论的重要性,接下来开始进入干货环节了。

是不是迫不及待了,先看第一个——

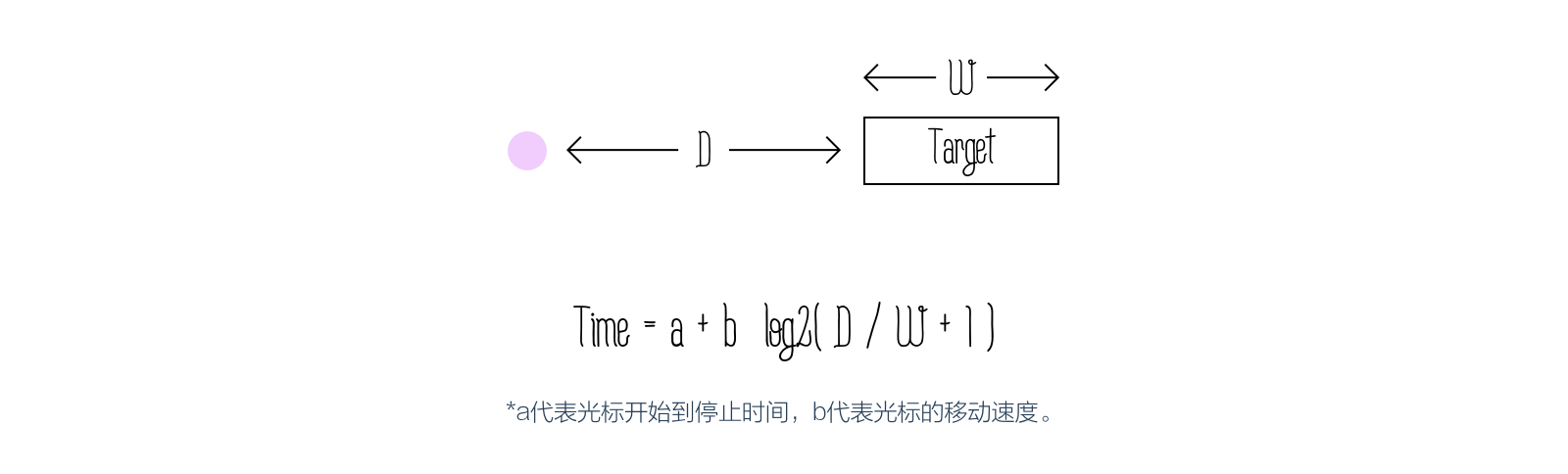
菲茨定律用数学公式表示:

从一个起始位置移到一个最终目标所需时间(T),由到目标中心的距离(D)和目标的宽度(W)决定。
简单的理解,那就是——

设计师们看到这里,是不是对菲茨定律又有疑惑?

目前存在三种主流人机交互的方式:触摸式、语音识别和体感。在设计行业,无论是桌面端的键鼠操作,还是移动端的手势触屏,触摸式依然是目前主流的交互方式。
对设计师而言,研究菲茨定律,就是研究如何缩短触摸式操作流程时间,最终实现高效舒适的用户体验。

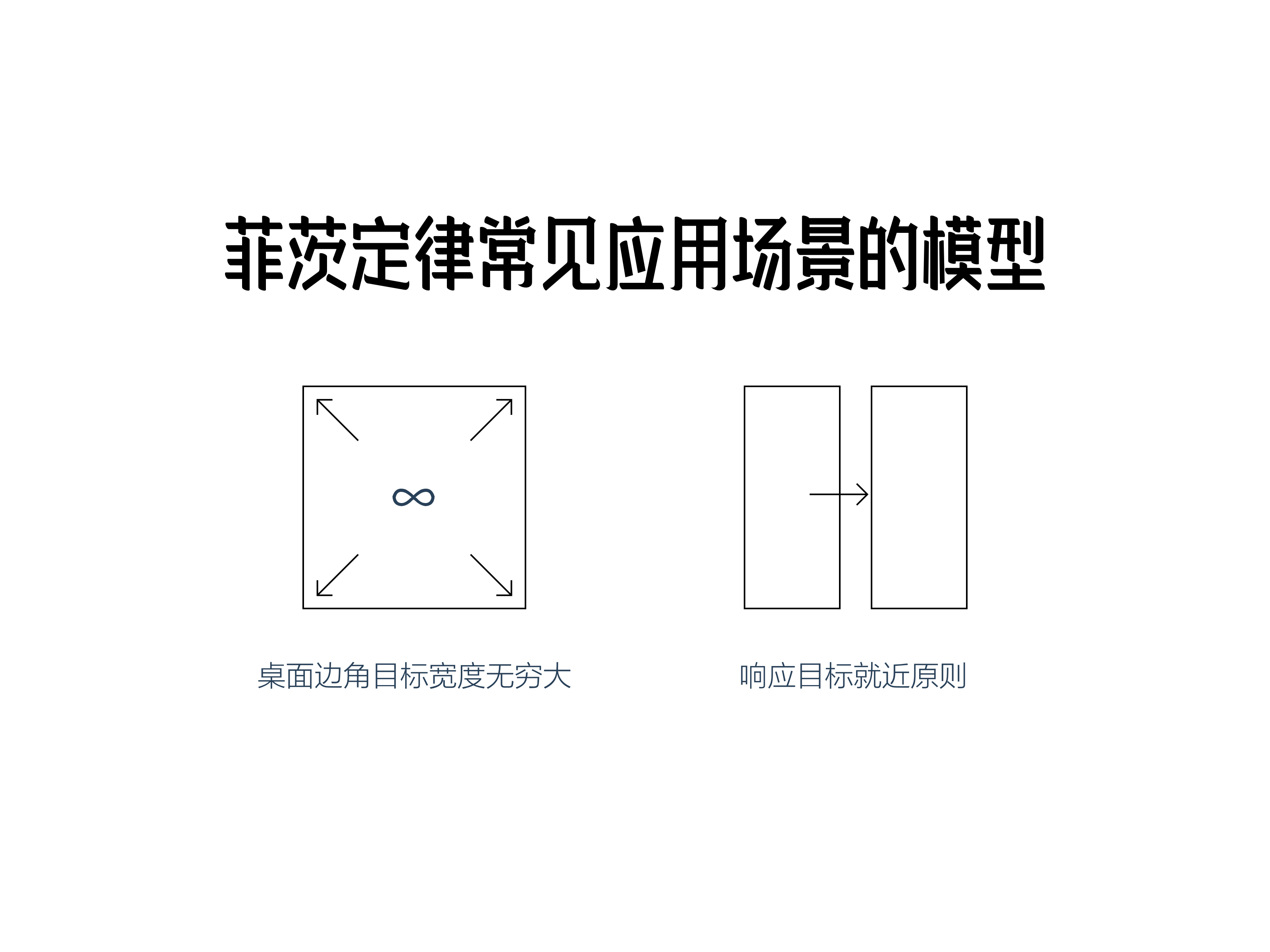
举几个菲茨定律应用的示例。

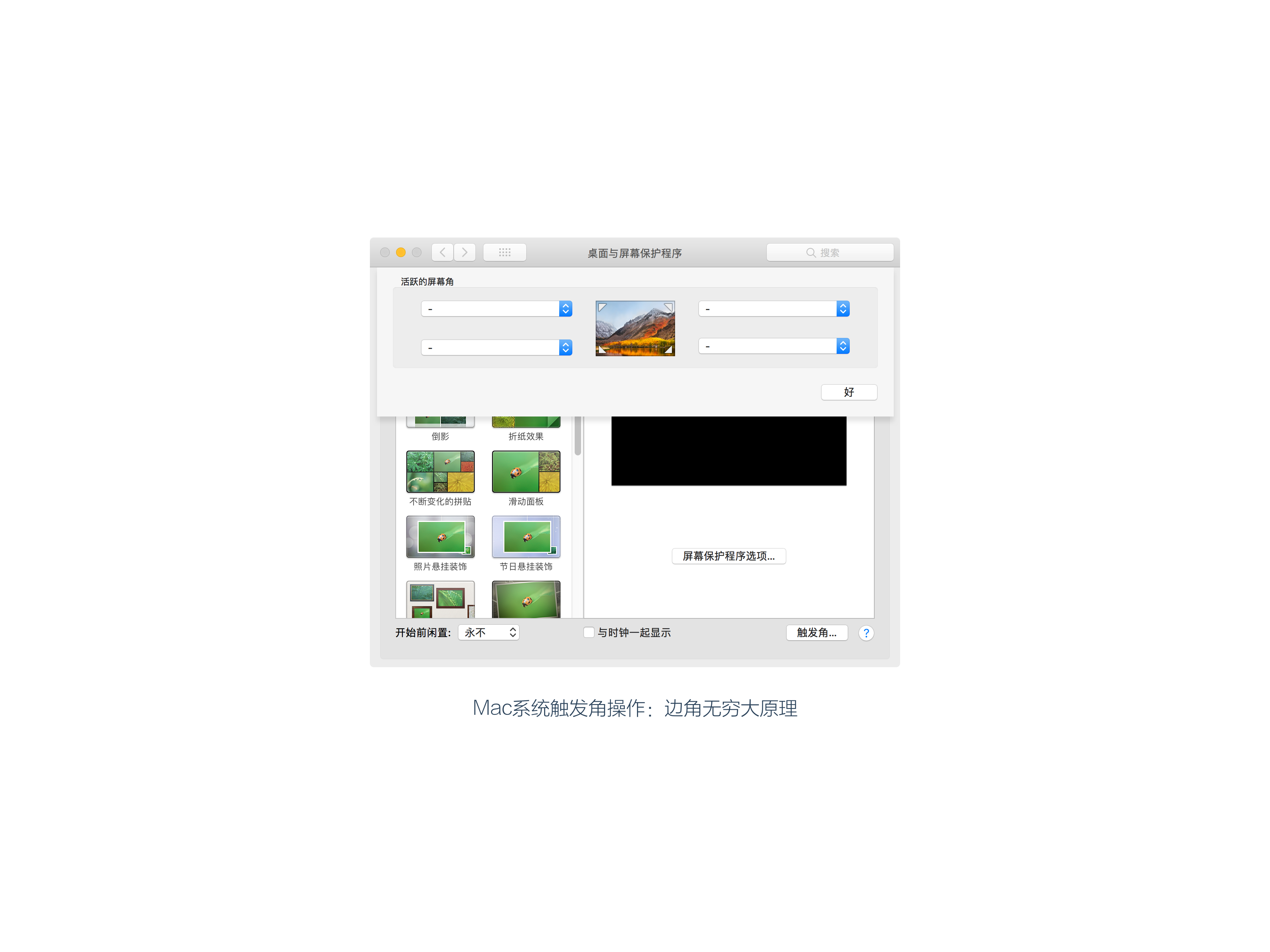
用Mac电脑的小伙伴对这个操作应该不陌生吧,就是应用了菲茨定律边角无穷大原理去设计的人机交互。

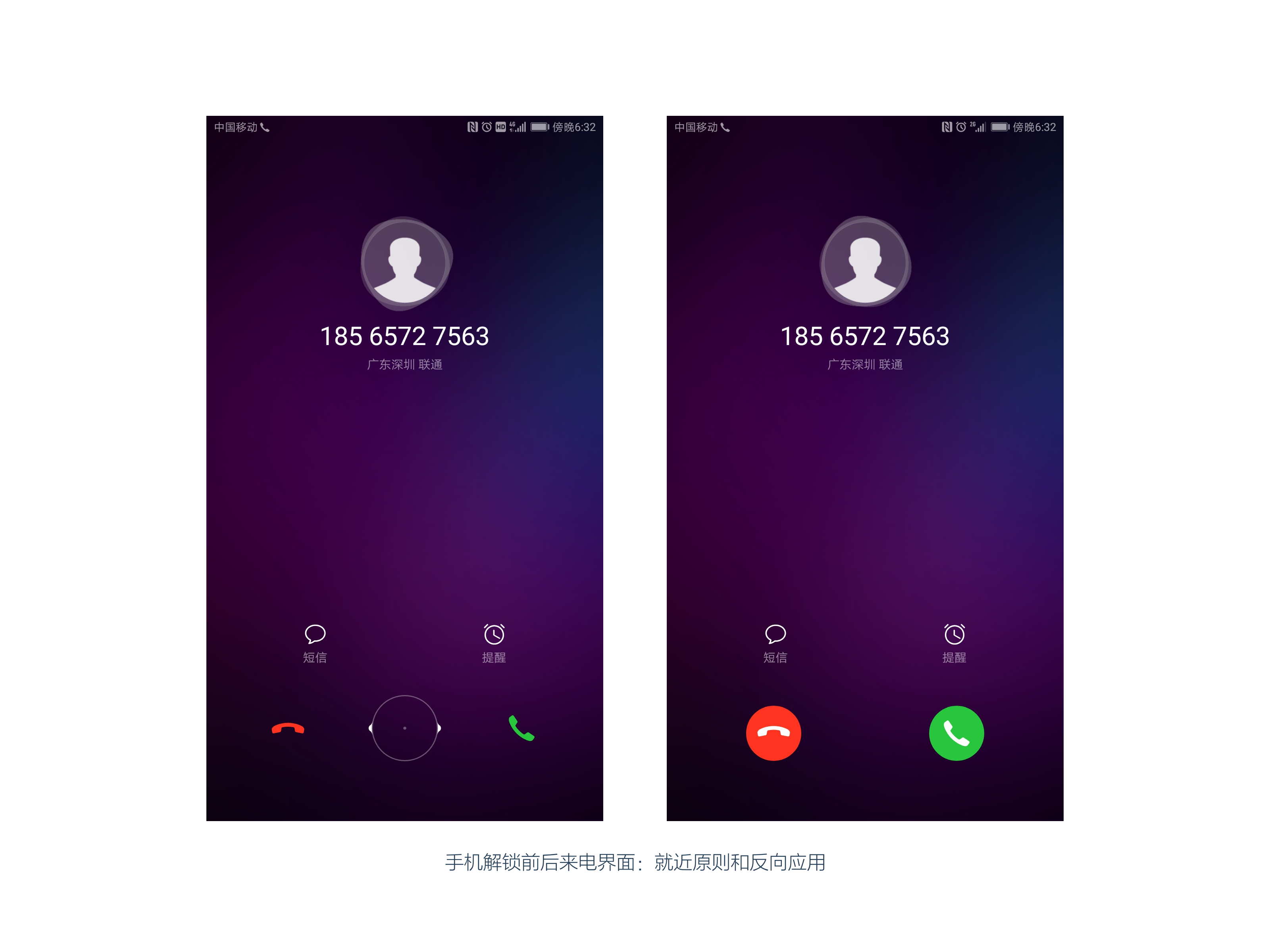
手机来电的界面,很熟悉的操作吧,解锁时来电点击接听,锁屏时避免手机在口袋的时候突然来电,掏出手机时误点击接听,应用菲茨定律反向应用,需要滑动到达目标,提高完成操作的难度,真是微妙又具备人性化的设计体验!
大家记住菲茨定律的关键字:目标越大、距离越小,越容易操作。
接下来,看看第二个方法论——

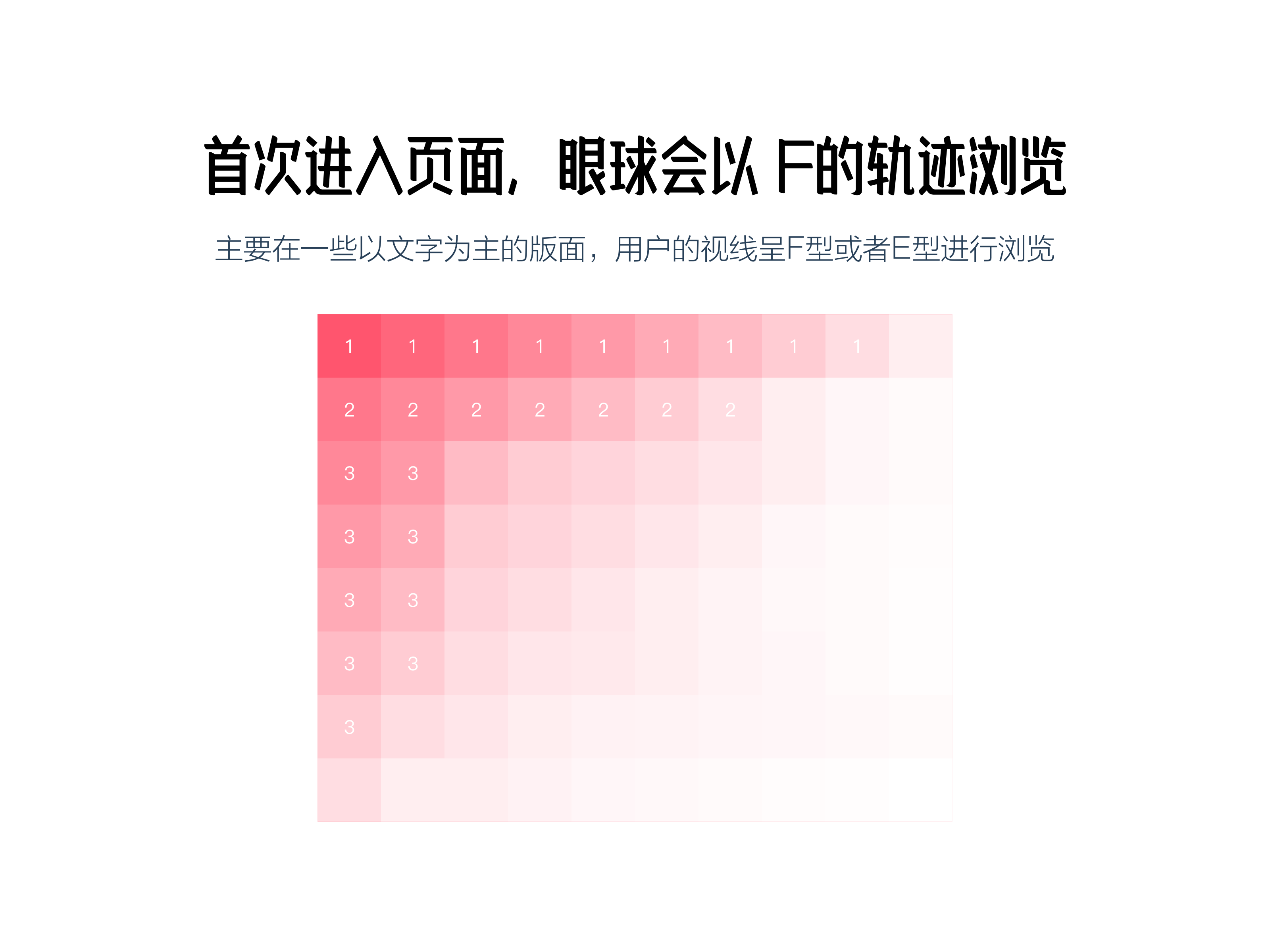
一般情况下,用户在进入一个网页、一个APP,或者阅读文章等,习惯性浏览方式基本是从左到右、从上往下的眼球Z型轨迹进行浏览。尼尔森曾对232名用户对上千个网站的浏览习惯进行观察,发现了普遍浏览者都存在的阅读习惯:极少逐行逐字阅读文字,越往下关注度越低,只寻找开头的兴趣点,如果发现喜欢的,会从当前位置水平线方向阅读,整体浏览轨迹呈现F型,这个就是尼尔森F视觉模型。
可以简单用下图来概括——

看完这个模型,设计师会不会有疑惑?

了解用户的阅读习惯,设计师在进行界面设计、信息排版的时候,结合F视觉模型,能更加有效直接传达关键信息。

我们常见的广告文案的排版,基本都遵循F视觉轨迹去做排版,关键信息往左上去排,目的是更高效去传达信息。

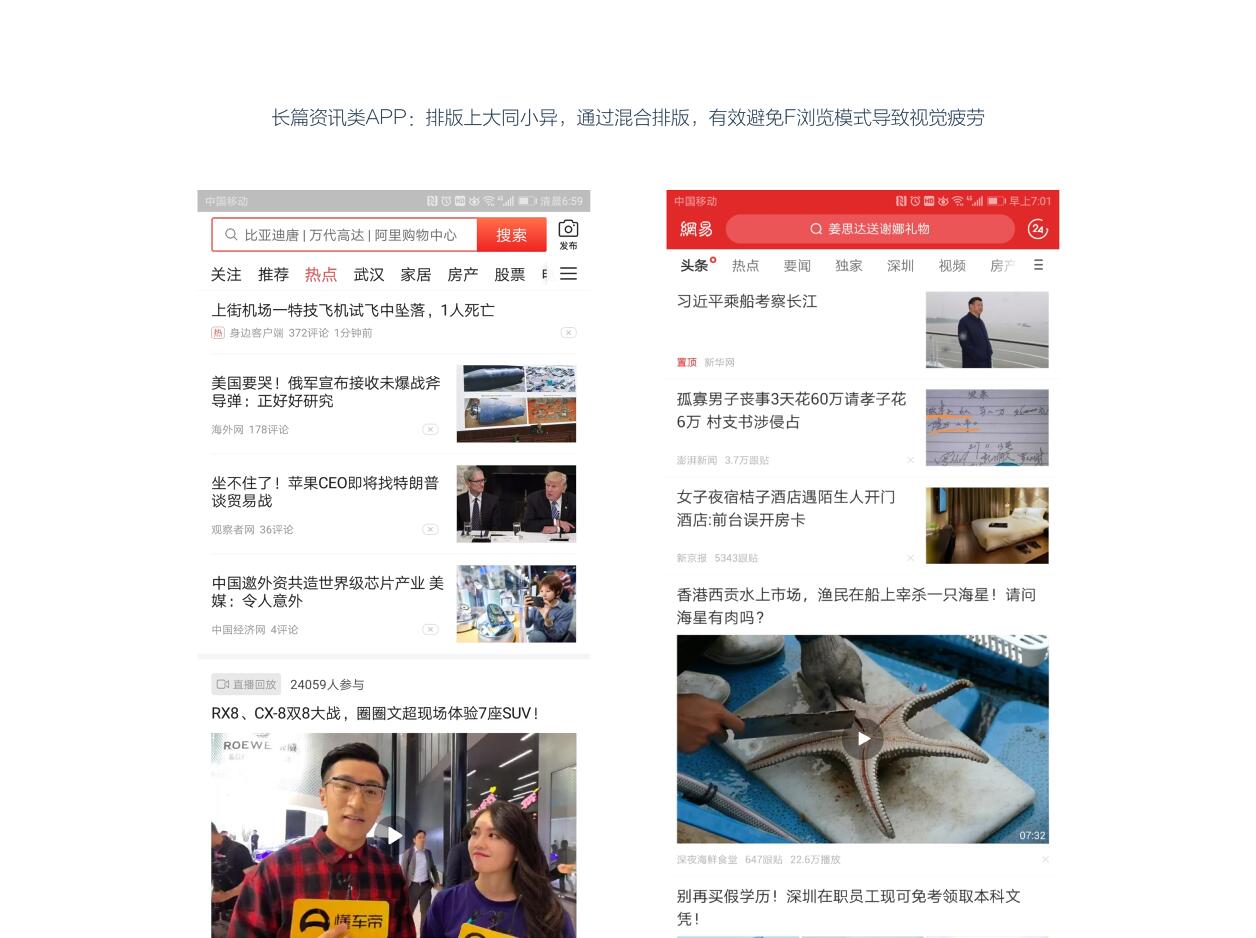
为了避免F浏览模式导致版面的右下角信息易忽略,设计师会通过混合排版的方式,打破固有的结构,有效避免F浏览模式导致的视觉疲劳。

总结起来,尼尔森F视觉模型的重点,一个是利用F视觉模型去有效传达信息,另一个是通过混合排版避免F浏览模式导致的视觉疲劳。
接下来,我们开始学习下一个方法论——

从字面的意思去理解:就是用直尺和圆规去画图。

理解了什么是尺规作图,接下来思考一个问题——

首先说明几点理解误区,尺规作图不是为了装逼而后期硬加上,也不是检验设计优秀与否的标准。尺规作图真正的意义,是一开始就用尺规严格规范设计,是对设计细节把控的辅助技巧,特别是对于像素级别严谨的界面设计,严格抠细节到每一个斜角、圆弧、间距、弧度都要做到统一美观。比起自己手动用钢笔工具去画和调瞄点,用几何图形去切既准确又快速,从整体到细节无一不充分体现设计师“工匠精神”。
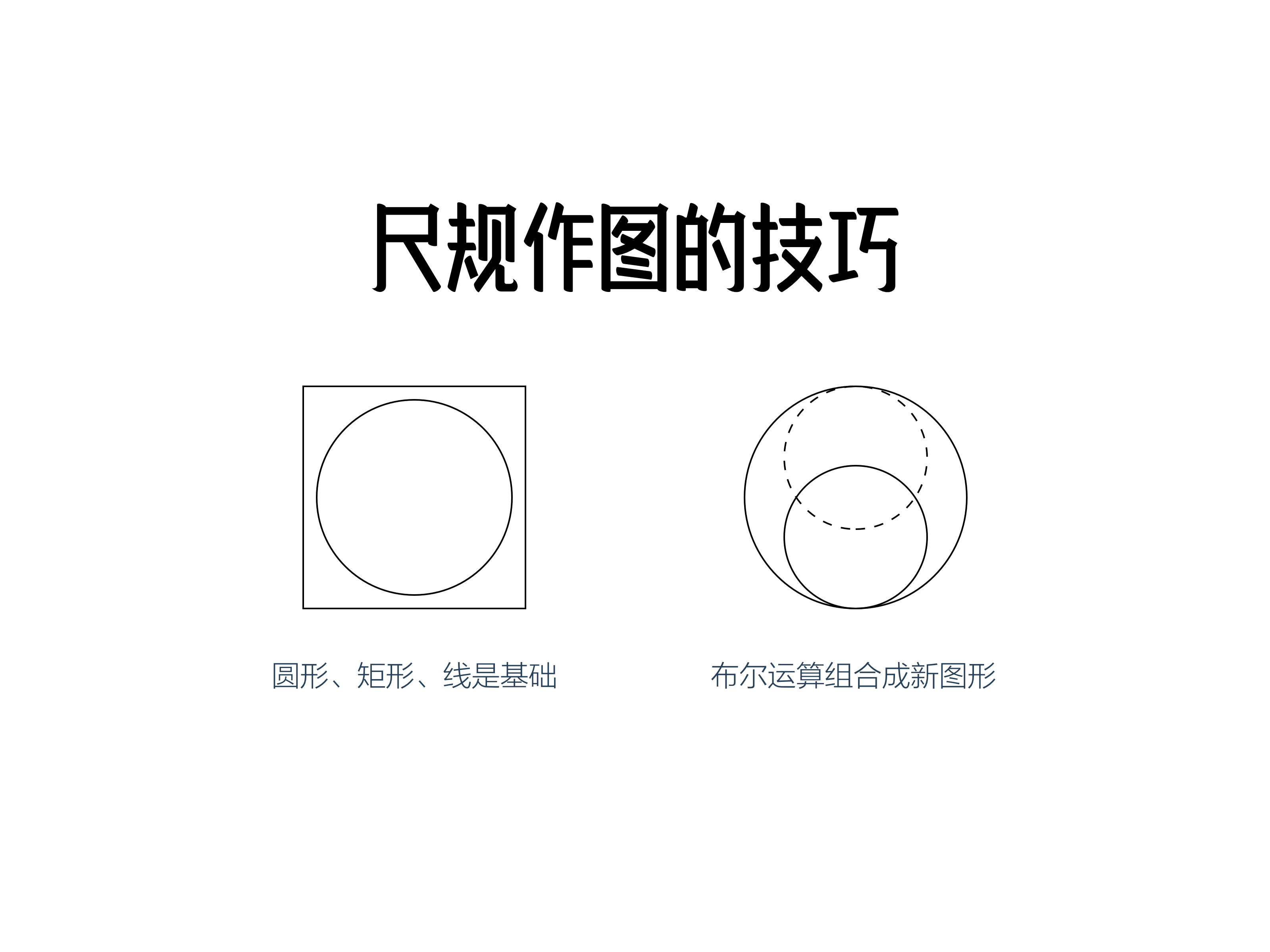
怎样通过尺规去作图呢?

布尔运算是尺规作图的关键,做设计的都应该不陌生,就是图形的联合、相交、相减组成新的形状。
举几个经典的尺规作图的案例——
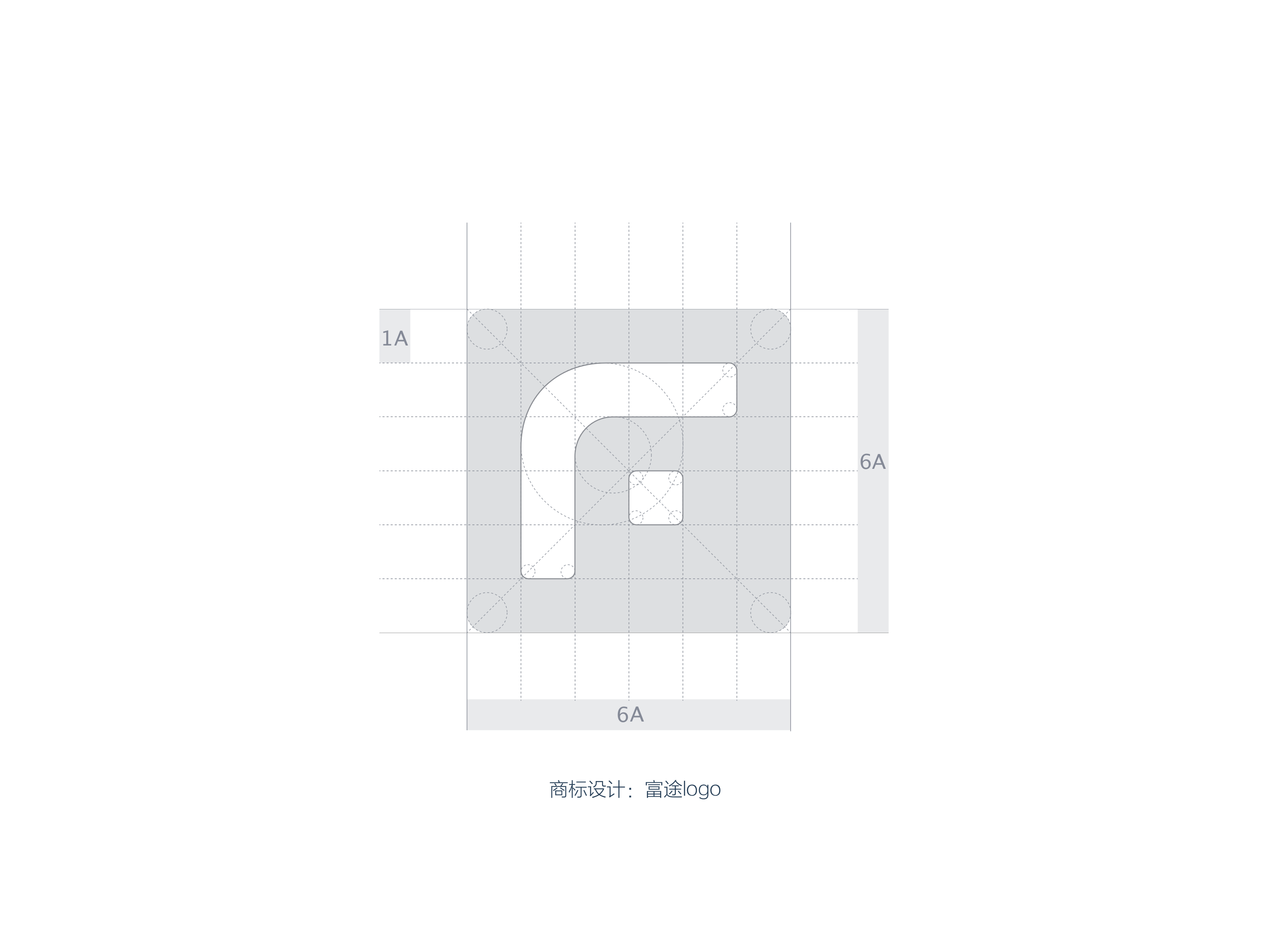
最常见的一个场景:商标设计。

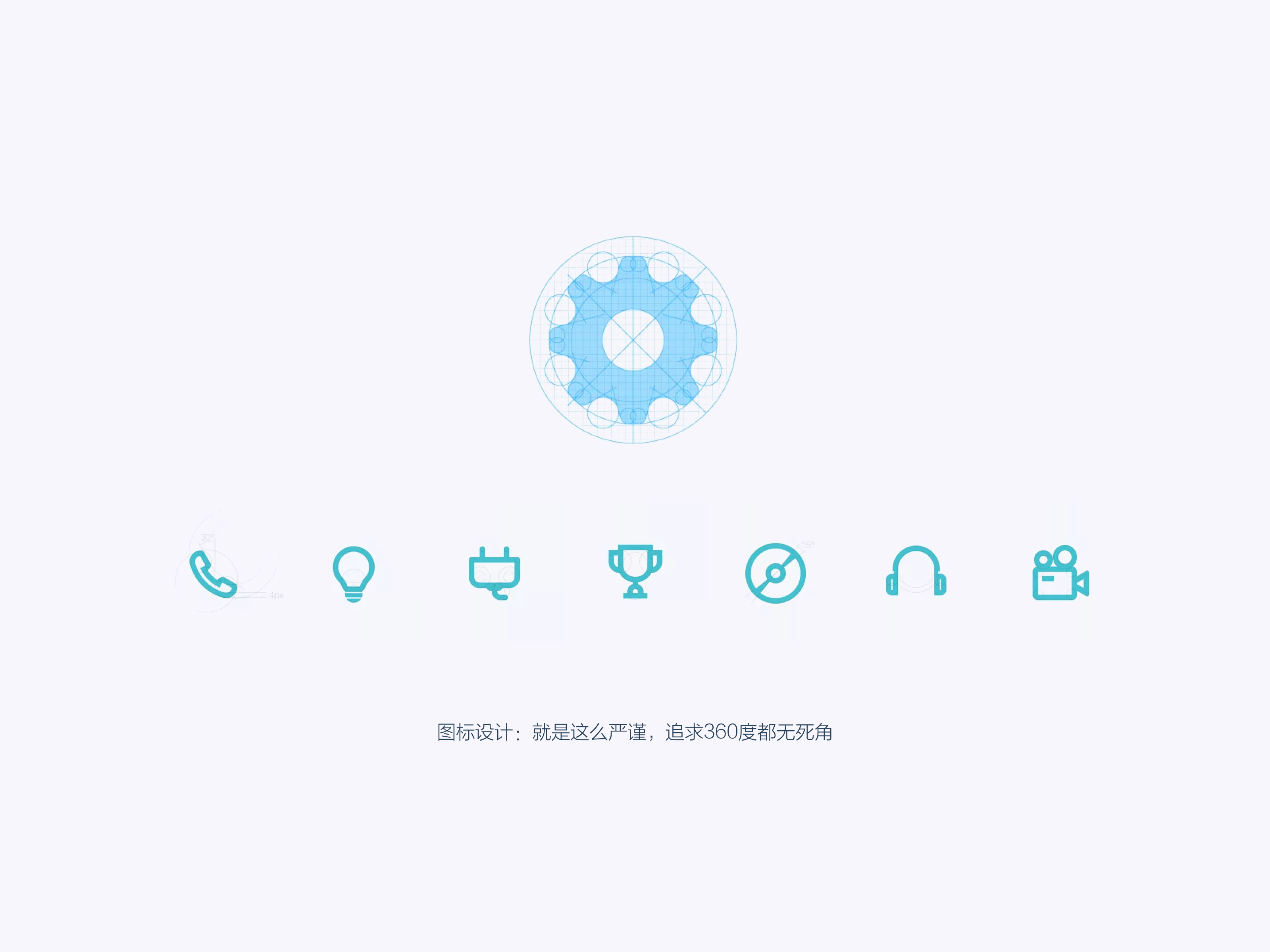
另一个也很常见的场景:图标设计。

总结下尺规作图的关键点:从设计应用的角度去看,尺规作图是一种象征严谨的辅助性技巧。
接下来,我们来学习第四个方法论——

设计师对这个理论应该一点都不陌生。

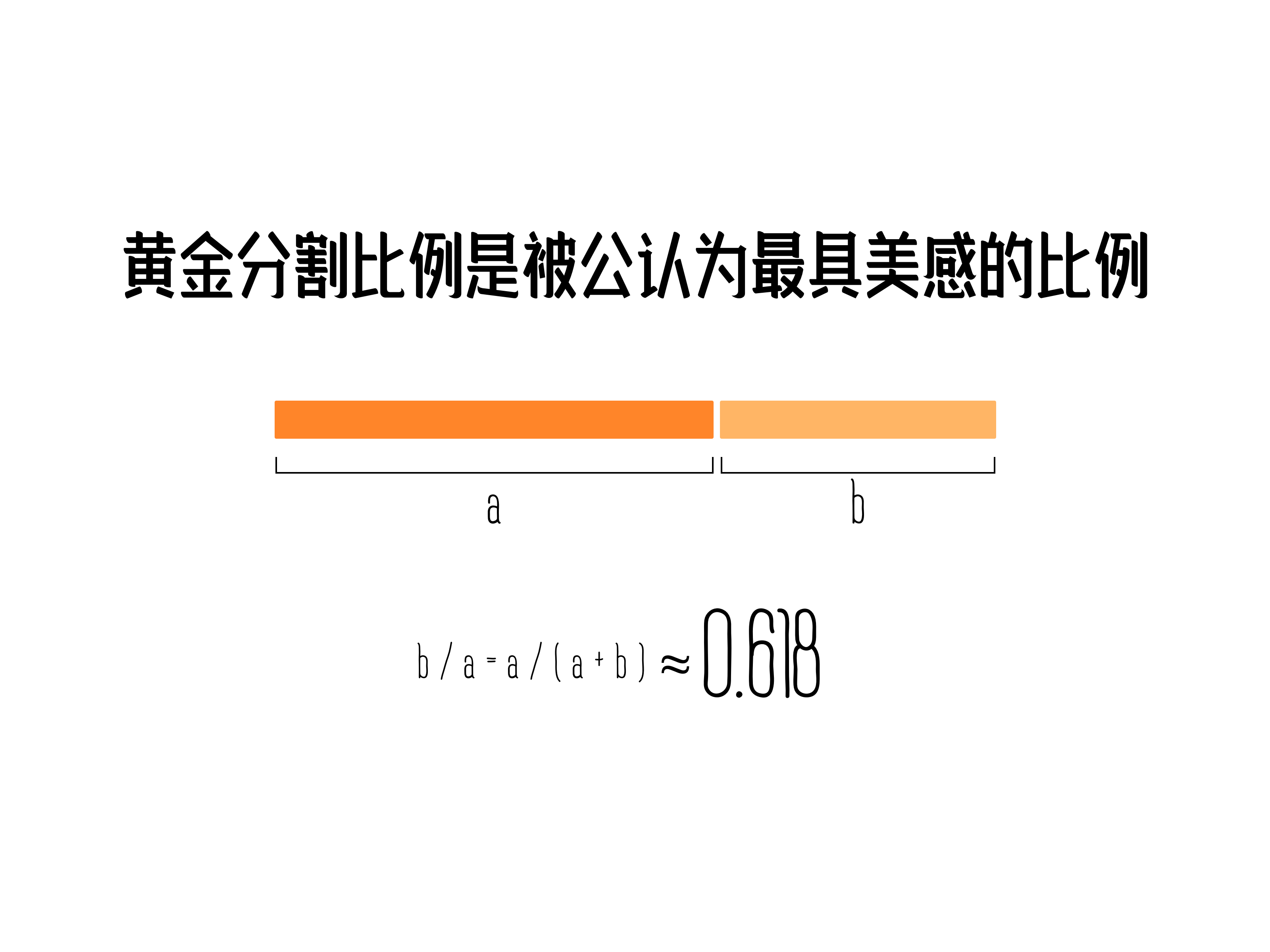
关键字是0.618。
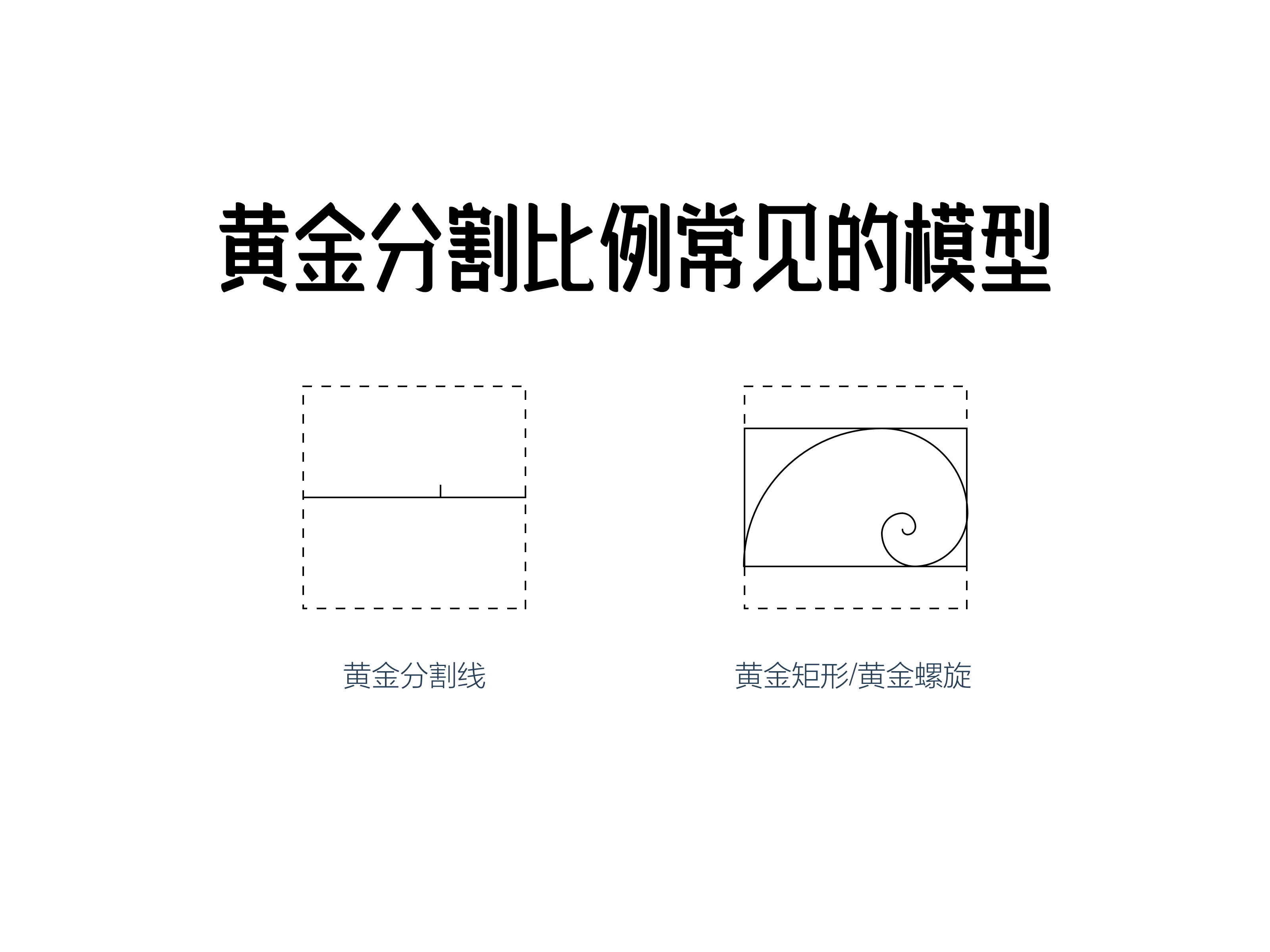
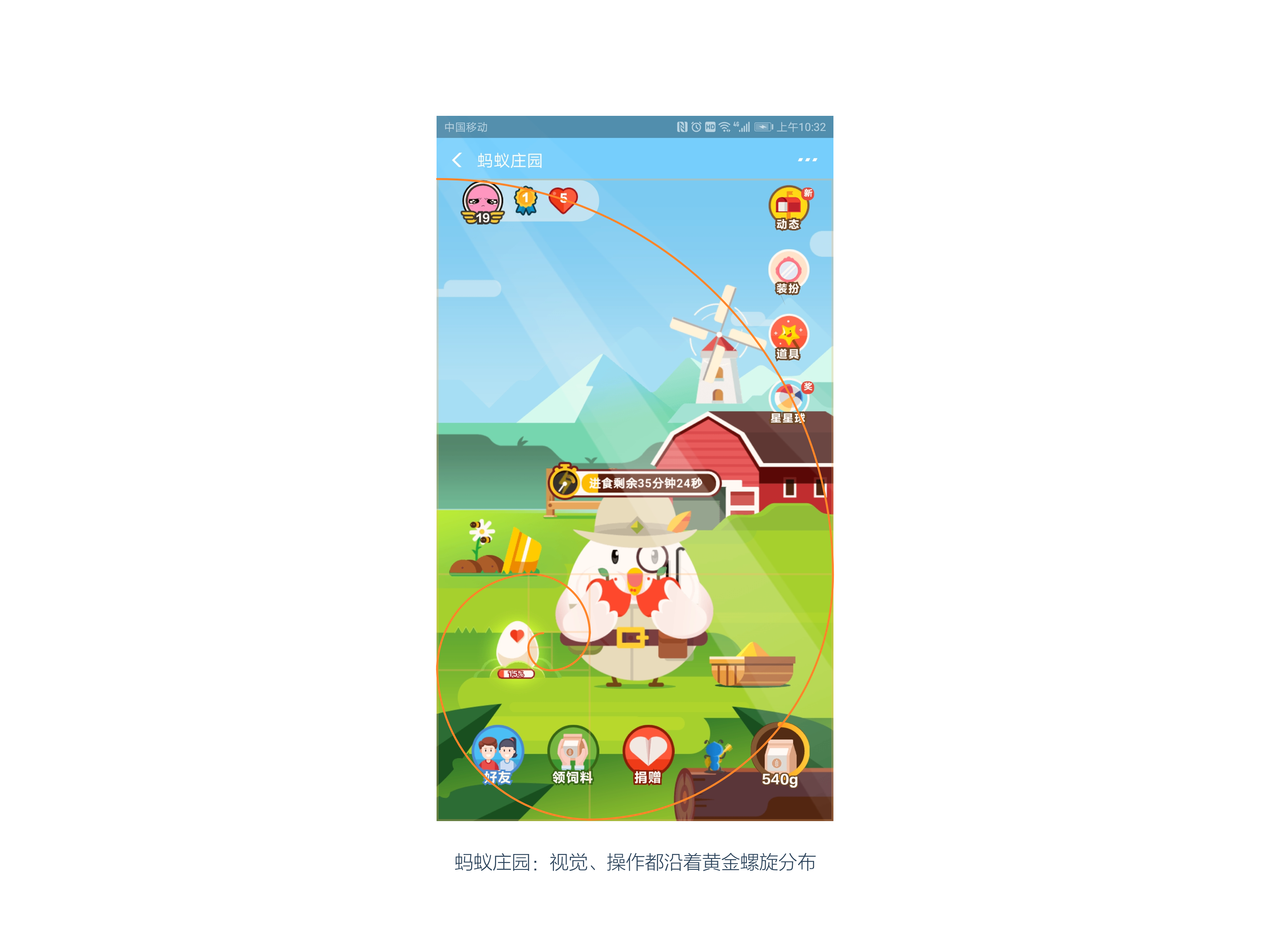
黄金分割比例还衍生两个新的视觉模型——

怎么理解黄金分割比例的实际应用?

跟前面提到的尺规作图很相似,黄金分割比例不是为了装逼而后期硬加上,更不是检验设计优秀与否的唯一标准,更多是作为辅助参考的线性模型。事实上,我们的大脑似乎本能地更喜欢使用黄金比例的对象和图像,是被公认为最具美感的比例。这几乎是一个潜意识的力量,以至于哪怕为图像作更接近黄金比例的微妙调整,对我们的视觉美感也有很大正面影响。
怎么去使用呢?

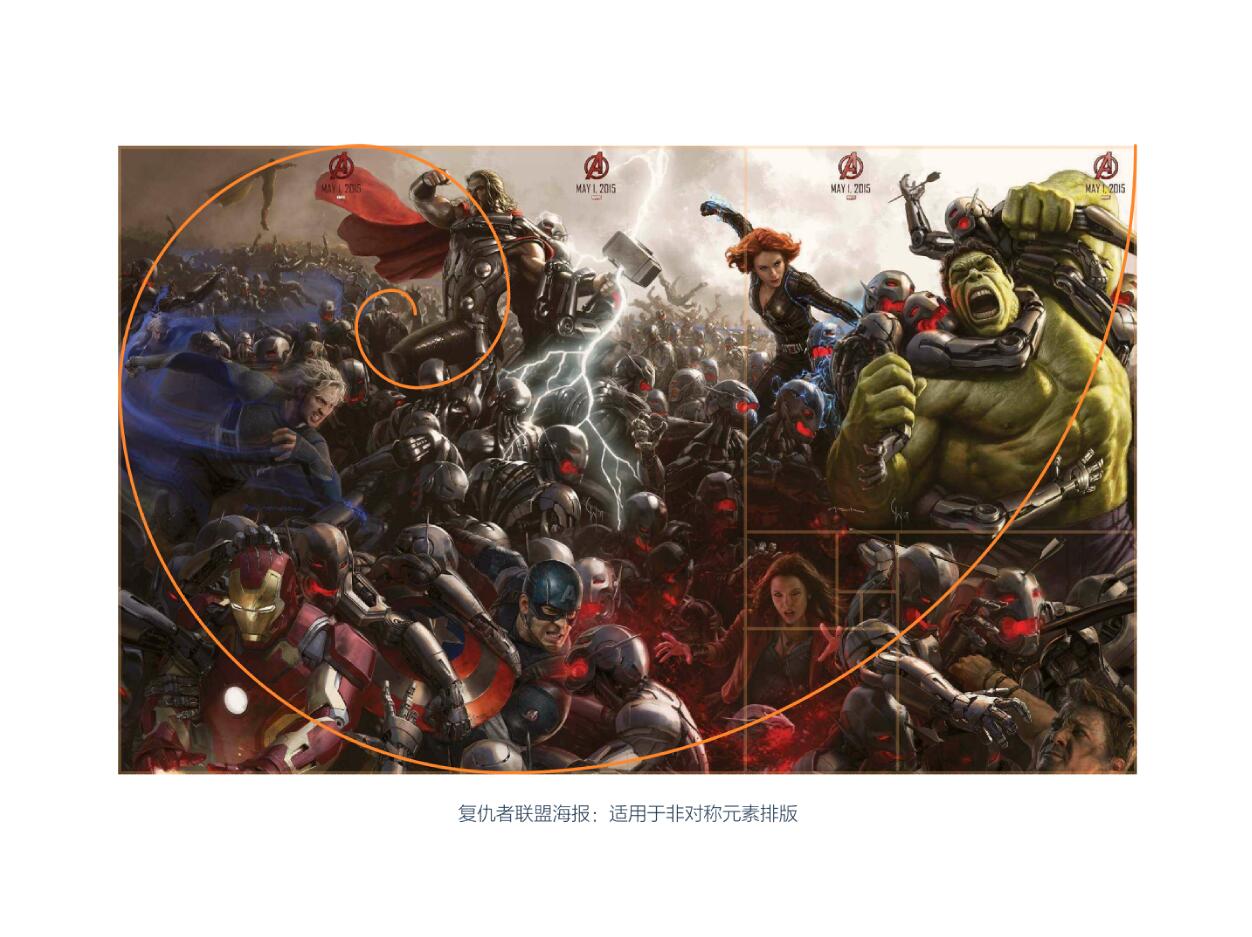
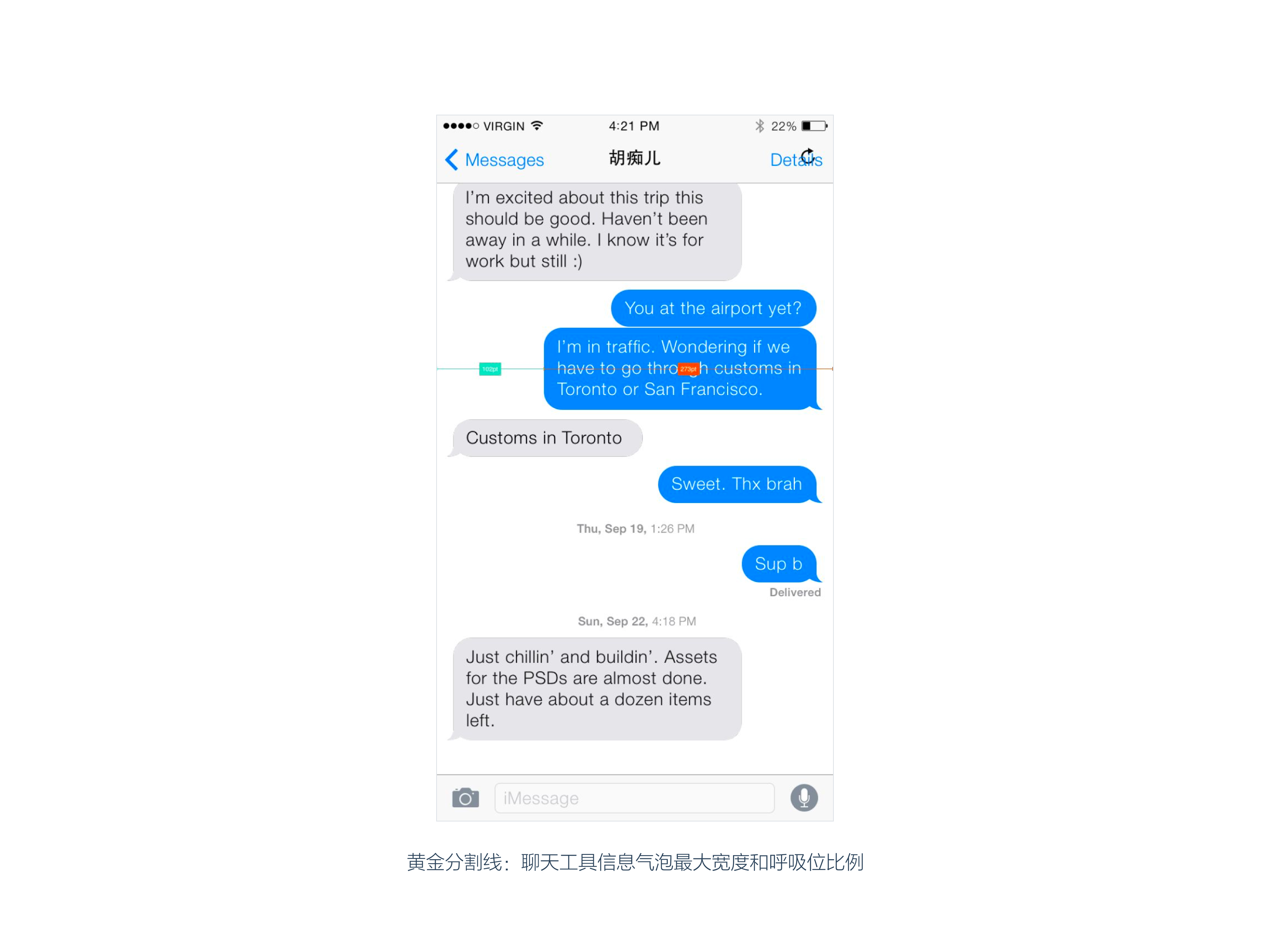
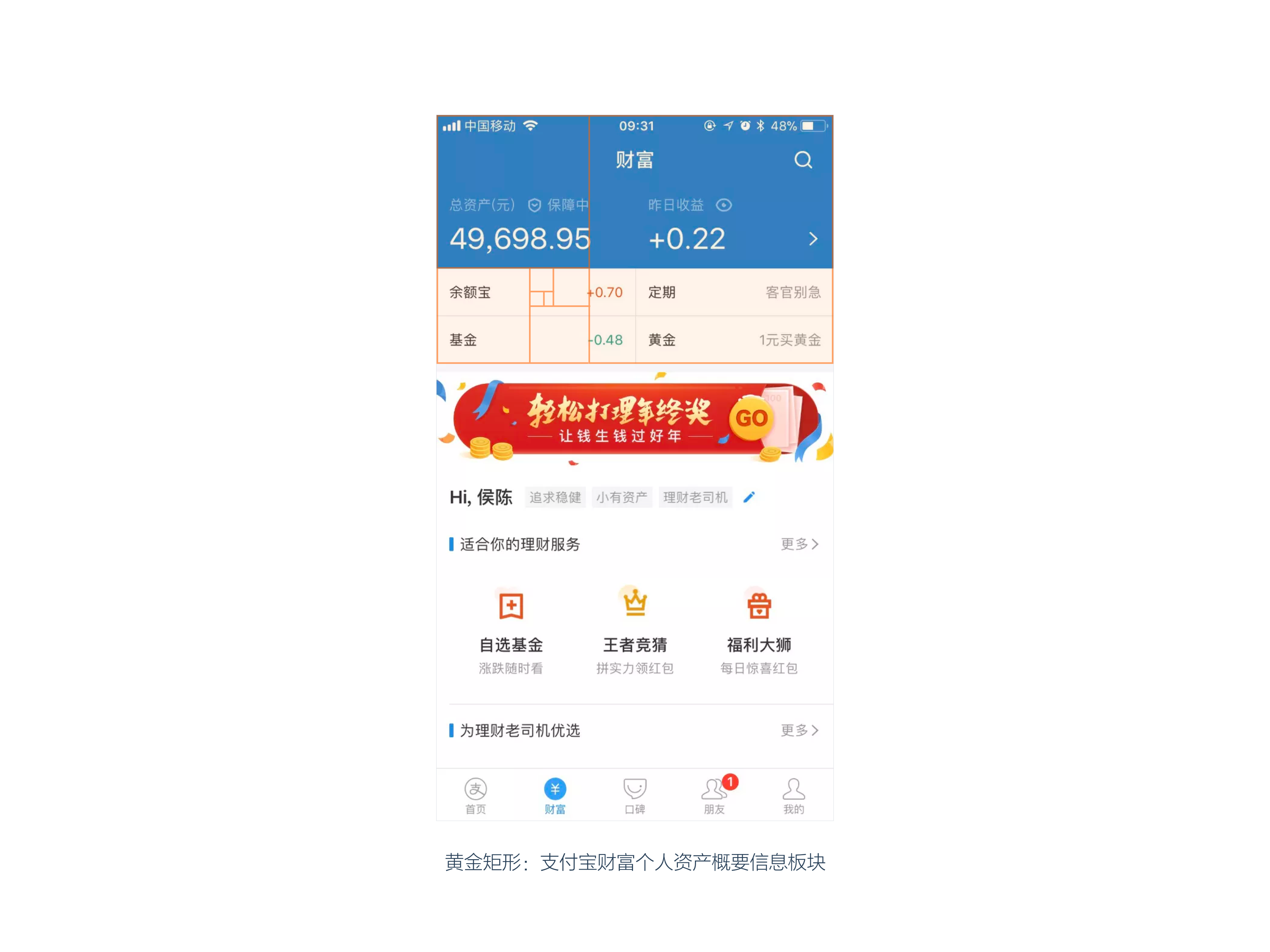
举几个例子,黄金分割比例模型一般常用于非轴对称的广告设计。


界面设计也会参考黄金分割比例去制定尺寸,让整体视觉更协调、更具美感。



通过以上案例分析,能深刻学习到黄金分割比例的应用意义,它更多是一种辅助参考的模型,通过更接近黄金比例的调整,哪怕是微妙的,也能对我们的视觉美感有很大提升。
打铁趁热,我们继续学习下一个方法论——

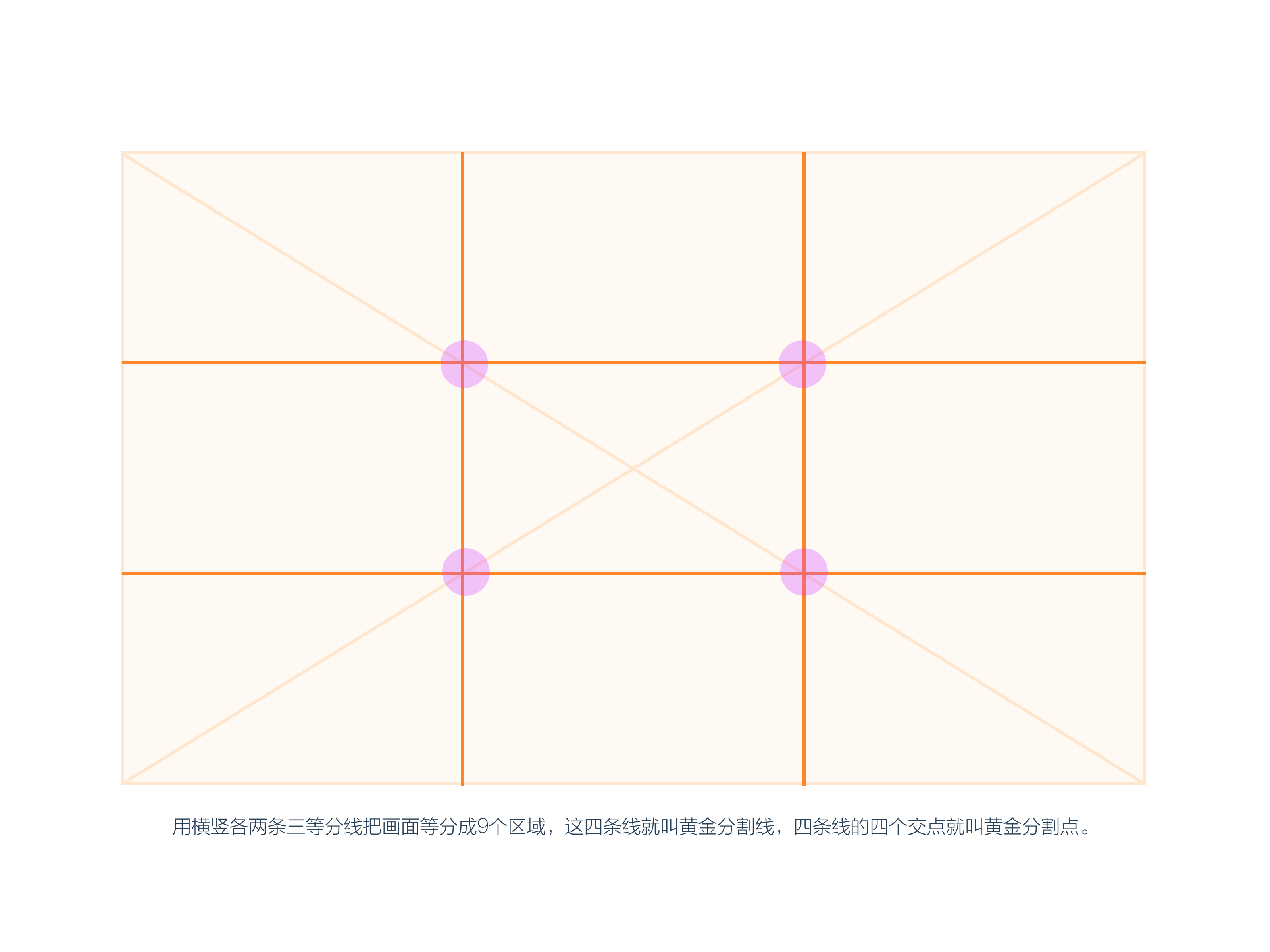
跟黄金分割比例很相似,但又有所区别。

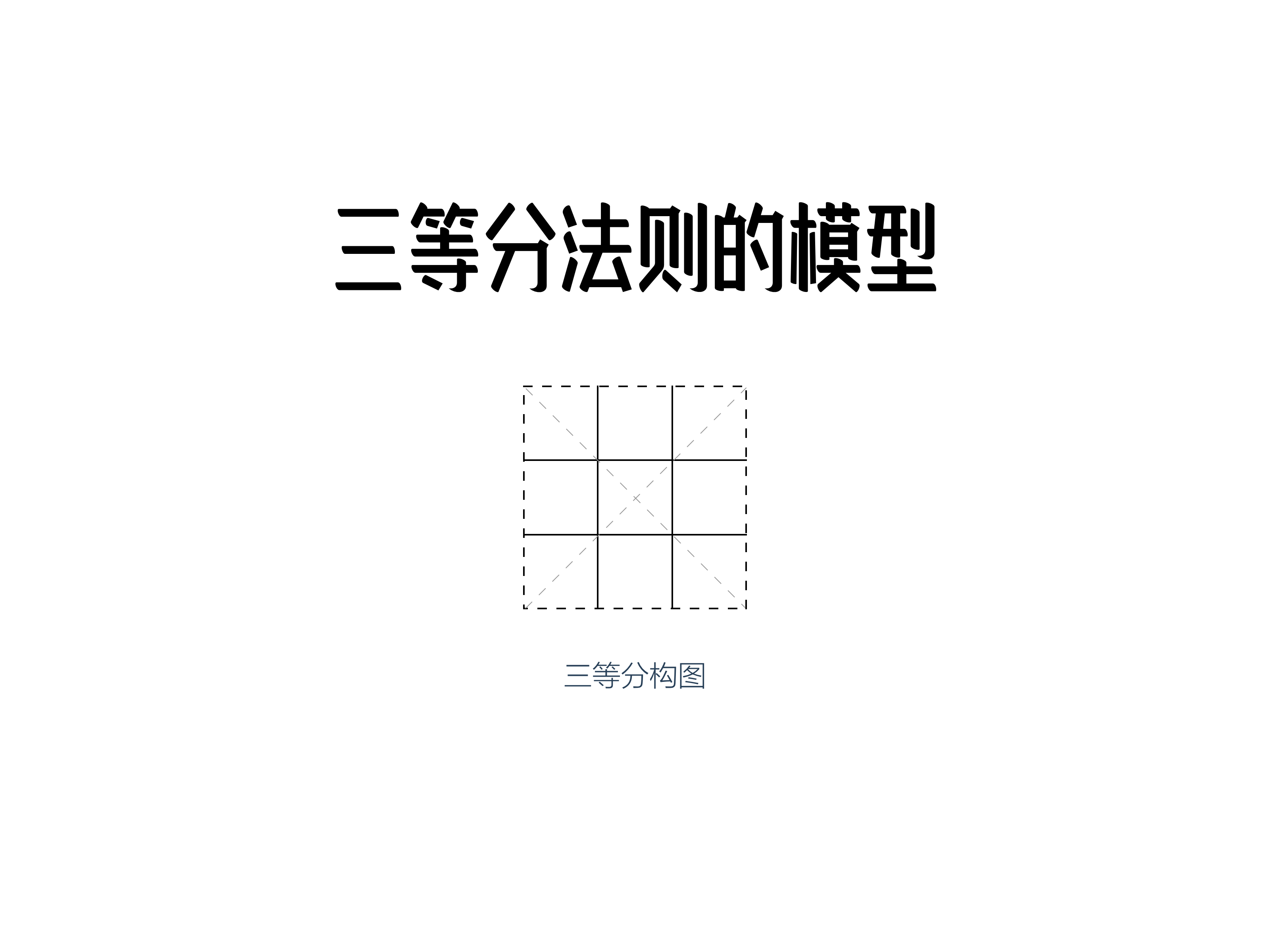
在上面展示的模型的基础上,把关键信息的重心分布在四个交点上,或者黄金分割线上,这样更符合人的审美习惯,达到突出主题并让画面更协调的目的。

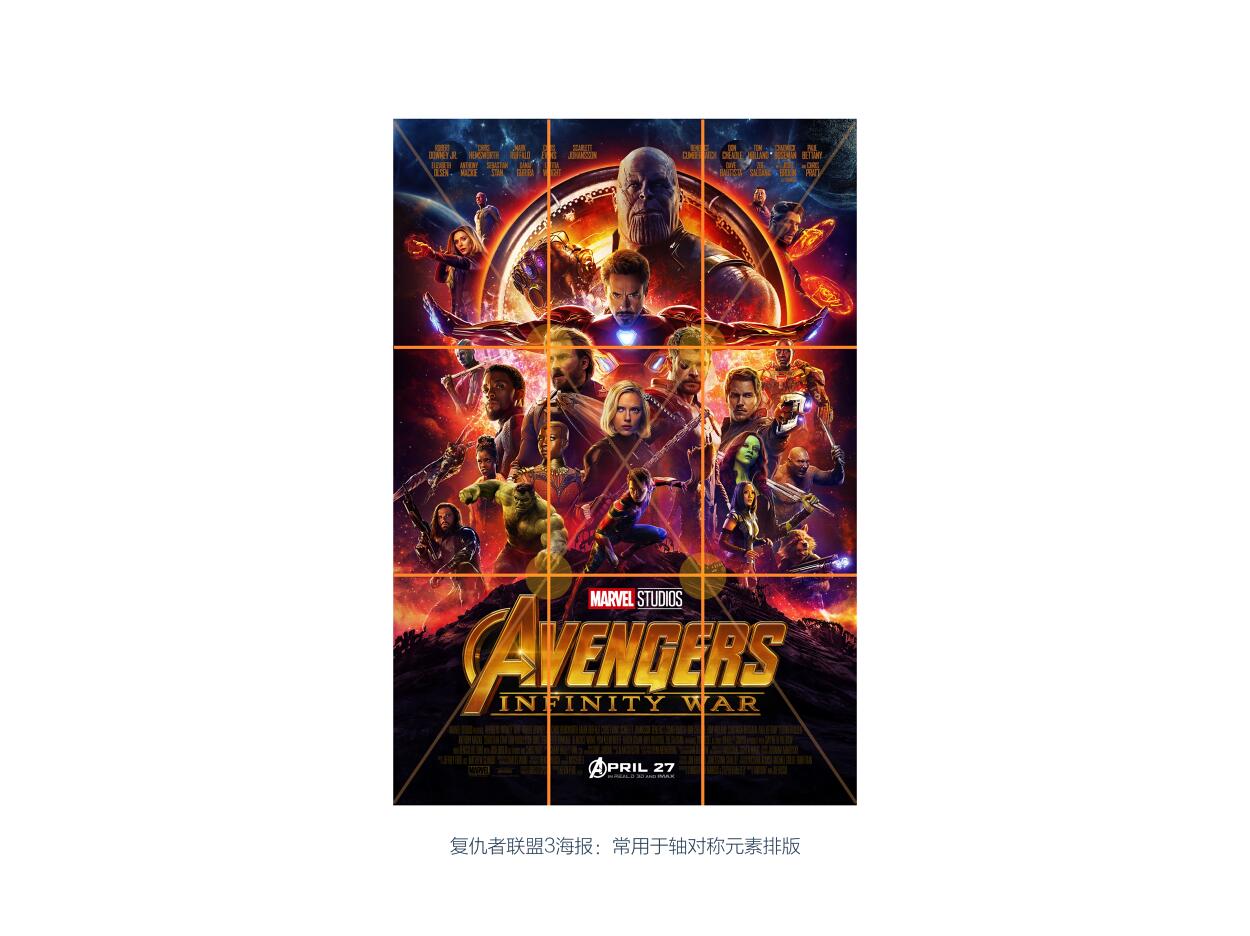
跟前面提到的尺规作图和黄金分割比例一样,三等分构图更多是作为辅助参考的线性模型。该模型应用在摄影或轴对称的排版比较多,目的是为了突出主体,让版面平衡感更强。

我们来看几个案例加深理解——

也可以应用在非轴对称的信息排版设计中。

界面设计工作中,我们也常常借助三等分模型去辅助排版,让版面更加平衡,突出主体,视觉感更符合主流审美。
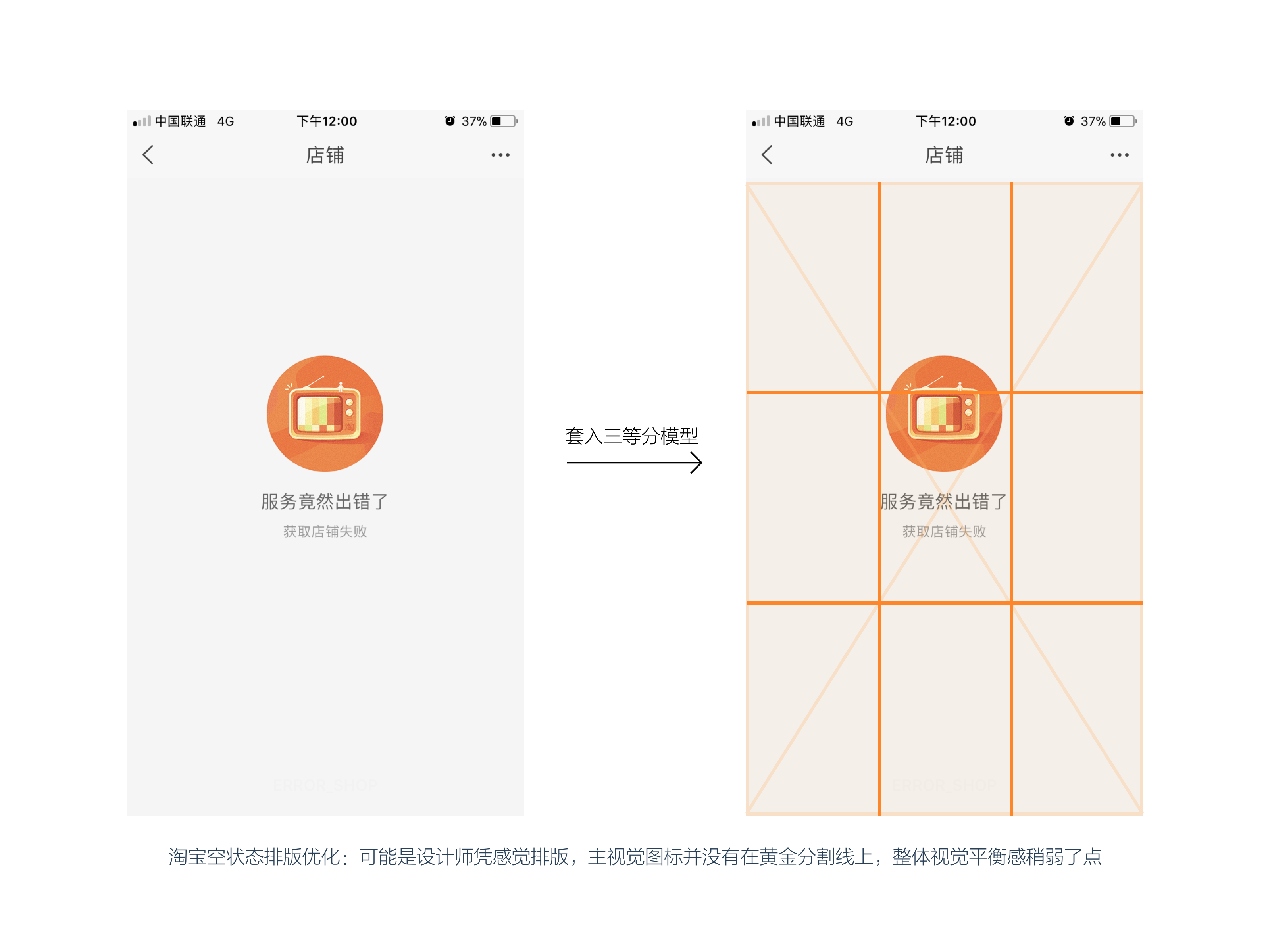
举个空状态页面的例子,一般情况下,绝大多数设计师都是凭感觉去做排版——

是不是感觉总有那么一丢丢画面的重心往下掉?

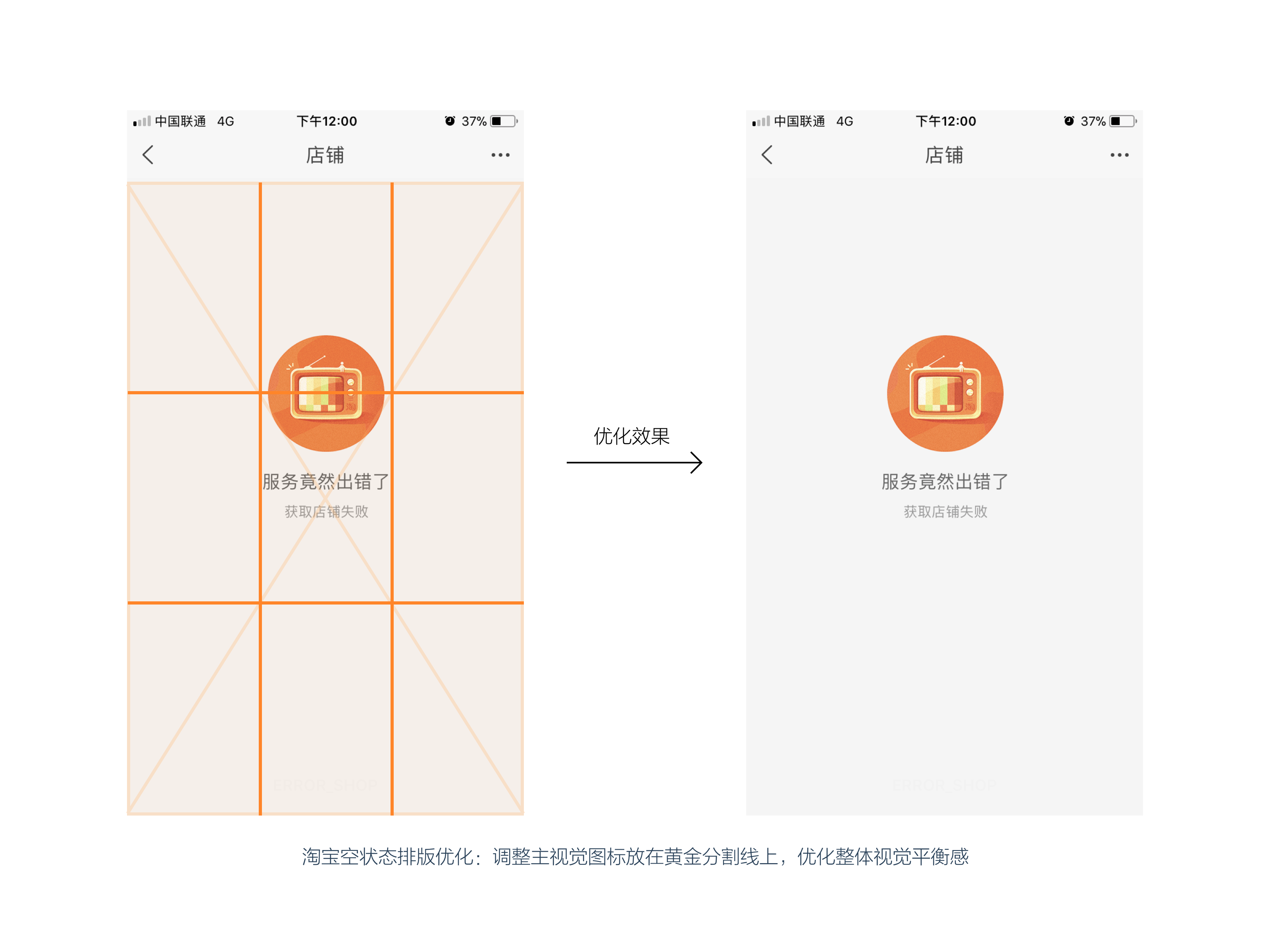
套入三等分模型优化后,只需要往上移动空状态图标那么点高度到黄金分割线上,是不是就感觉整体视觉平衡感更加协调了呢!
到这里已经分享了5个方法论,个个都是信息量满满的,小伙伴们一定要好好吸收,并能应用到我们设计中哦。
接下来继续下一个——

从字面的意思去理解,就是人的眼睛可观察到角度和视野清晰度的关系。看下水平视线和垂直视线的模型。

从上面图例可以了解到一个关键信息——

比如桌面端大屏幕、大尺寸画布印刷品等可视范围大、人眼无法一目了然的设计,要想保证最优视觉传达体验,浏览者一眼关注到关键信息,就需要综合考虑人眼视度的应用。
人眼平视最佳转动区在30-60°,垂直视线最佳转动区为30°,超过30°的区域就看不清楚了,需要转动脖子才能看清。所以,要想快速抓住用户视线,就要保证设计焦点在精准区内,从而锁定用户视线,达到最优视觉体验。
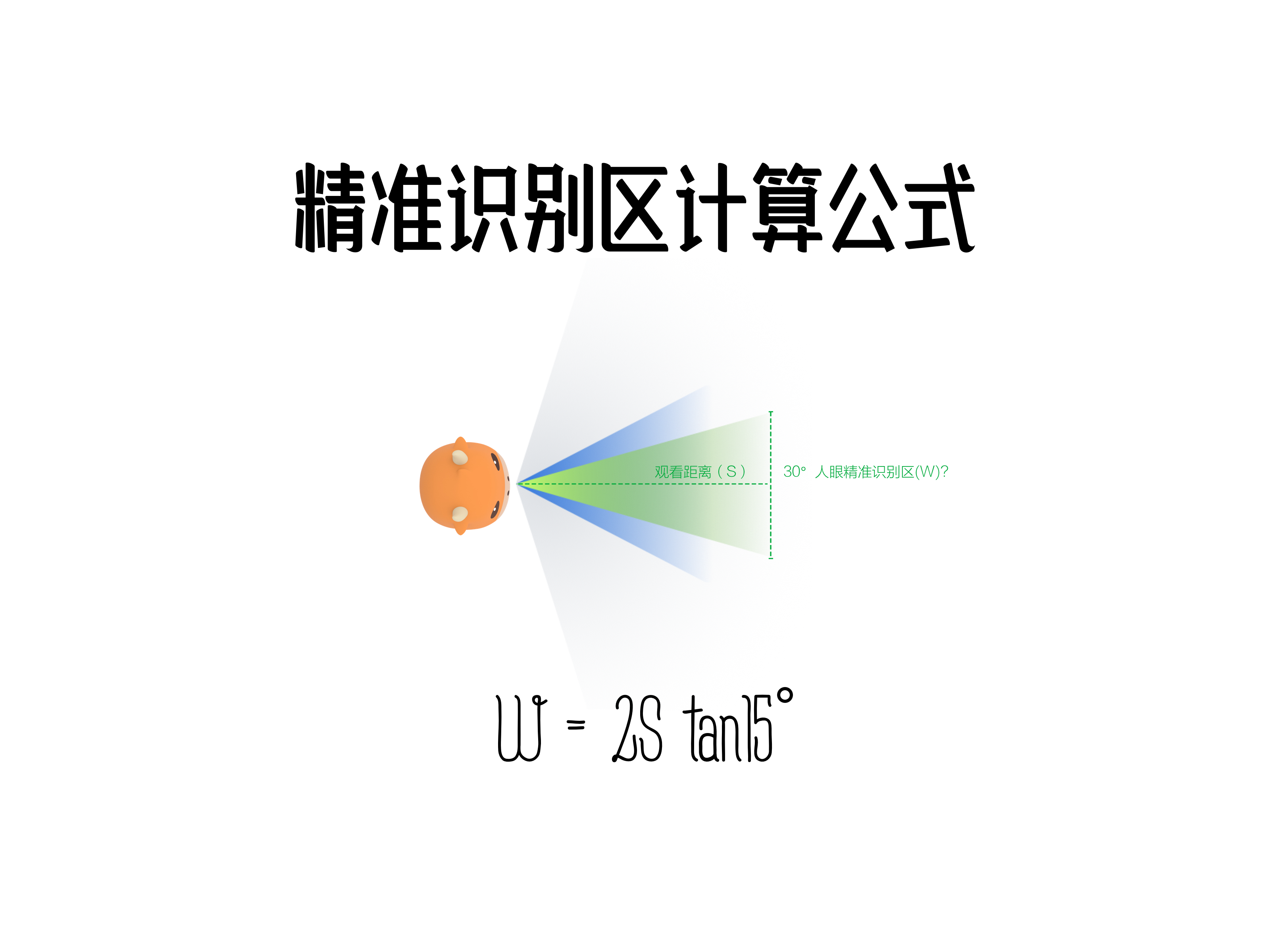
怎么去计算30°人眼精准识别区呢?

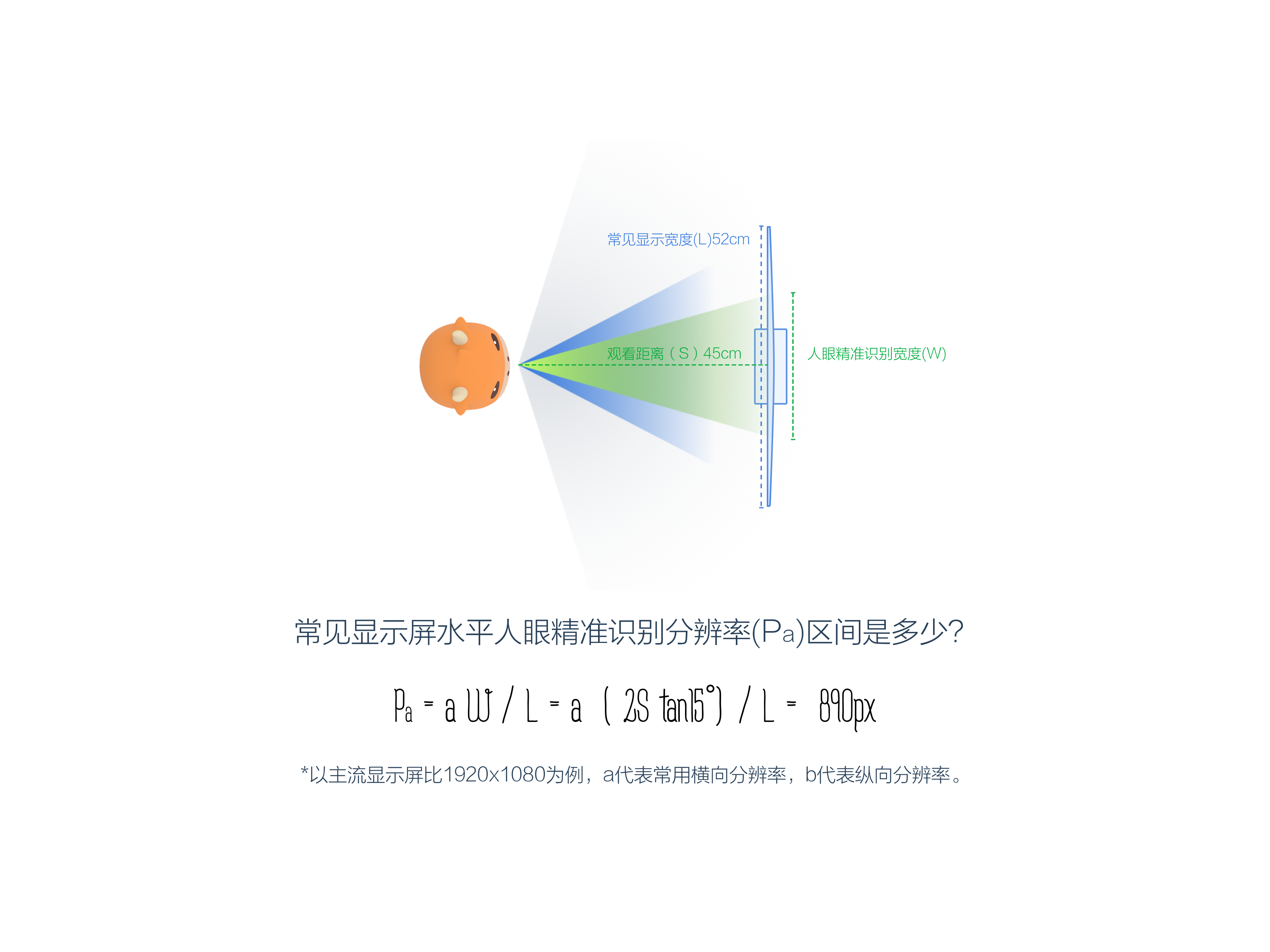
我们可以把这公式应用到很多场景,比如网页设计,我们设计的显示区域要设置多大的尺寸,用户浏览网页的视觉体验比较好?

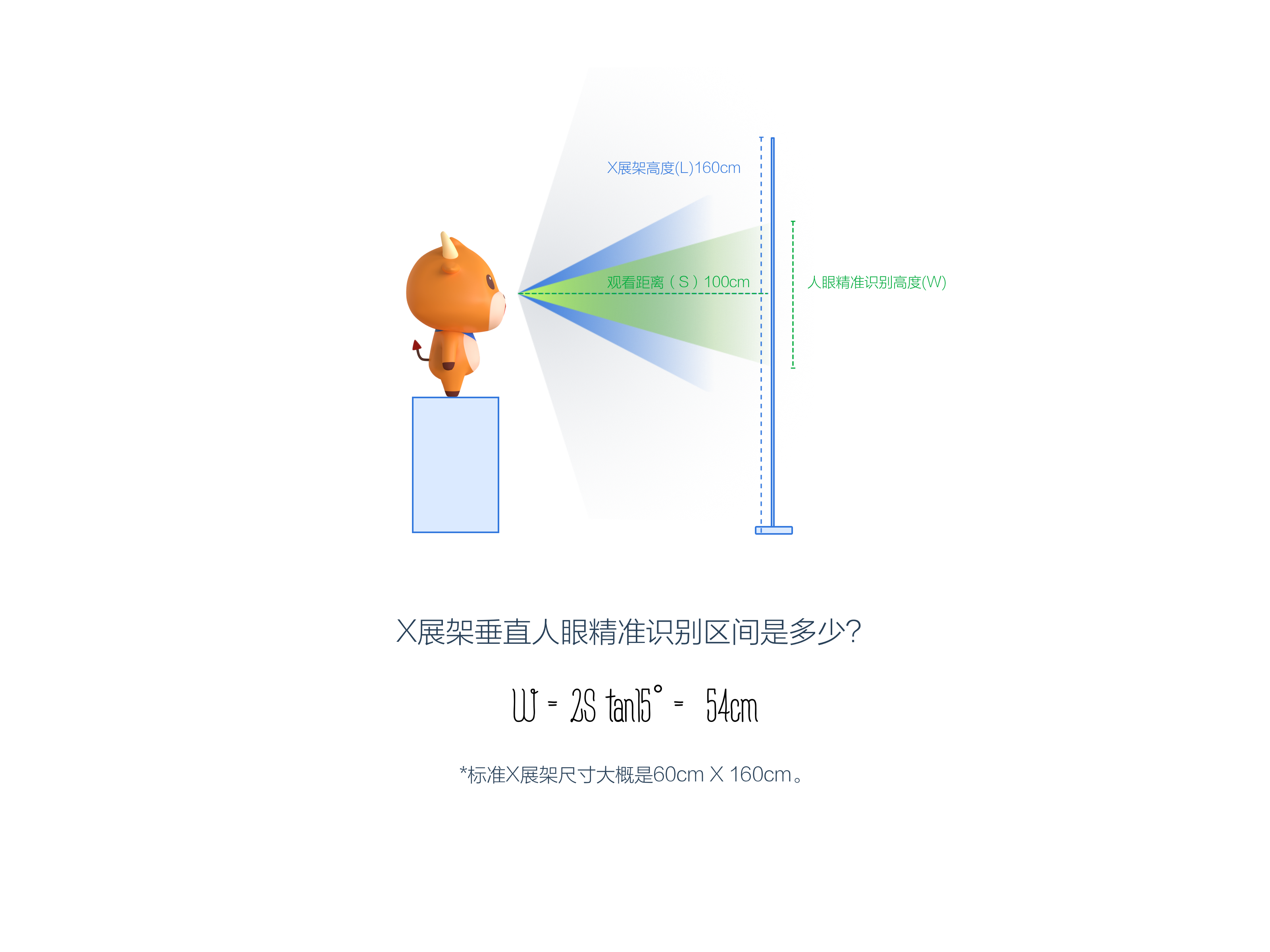
还可以应用在一些线下物料的设计,比如X展架,我们了解了人眼精准识别区间,可以在进行设计过程中,把关键信息集中在精准识别区内,快速抓住用户视线。

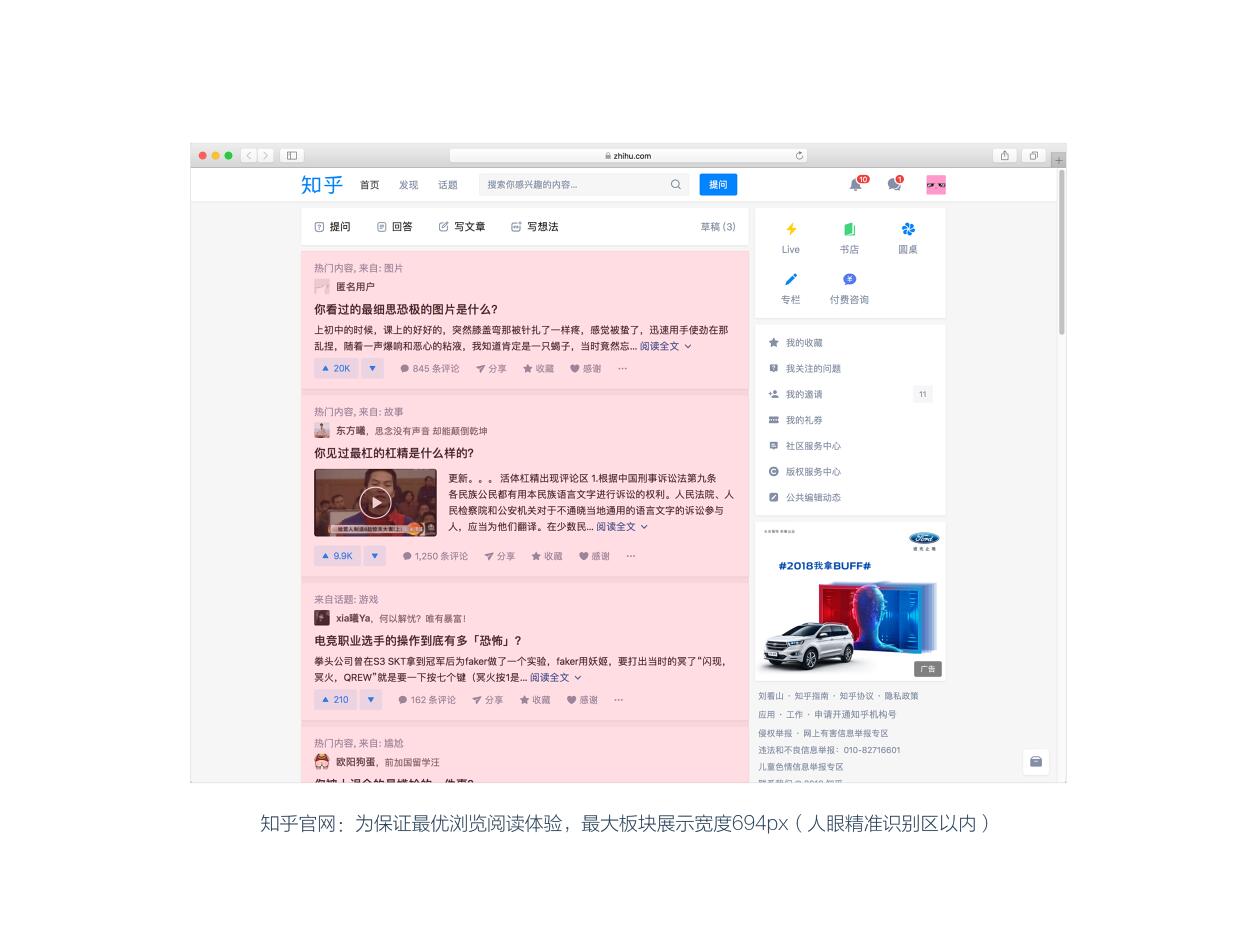
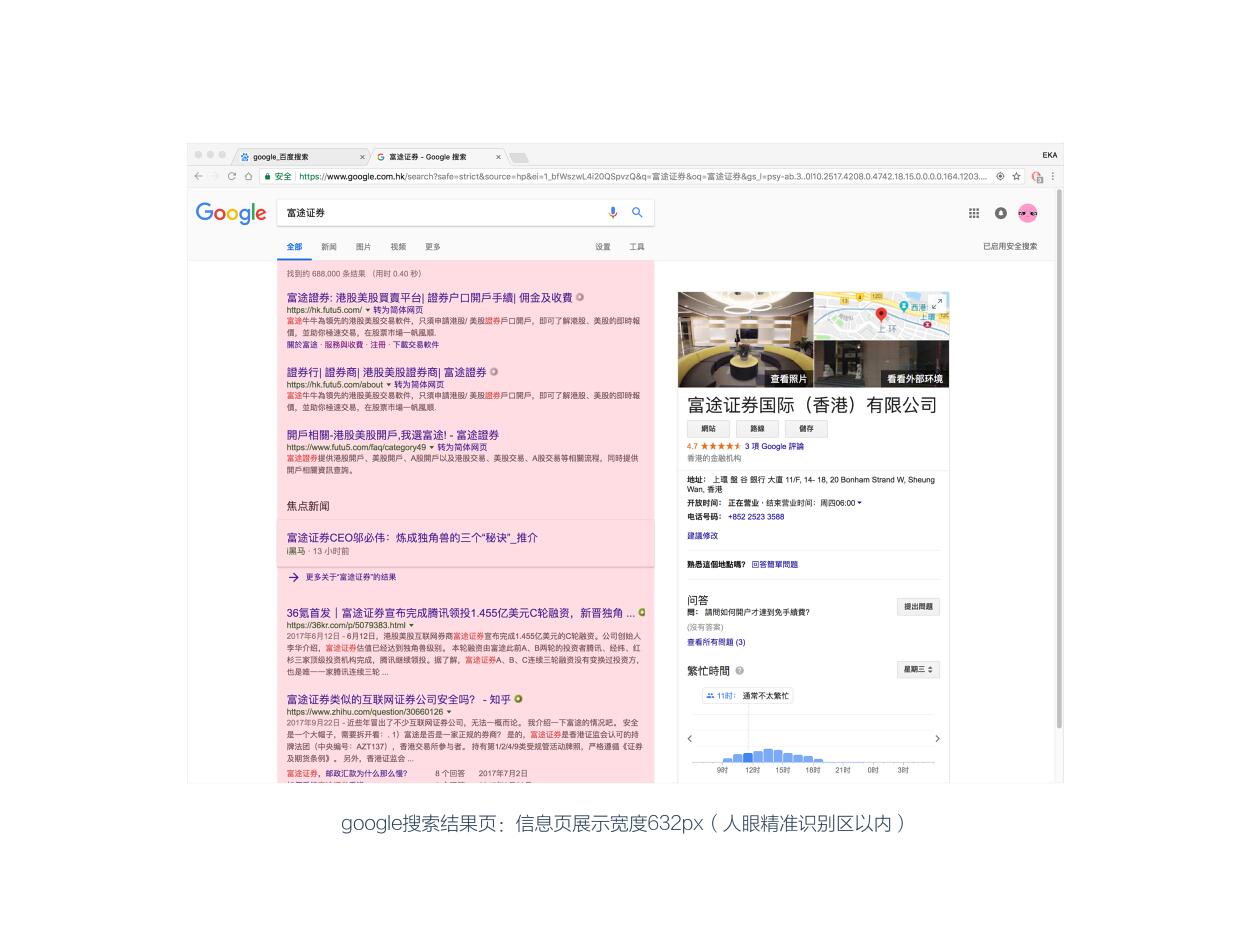
目前无论是屏幕尺寸,还是分辨率都越做越大,但是依然有很多知名的网站,为保证最优的阅读体验,最大板块展示宽度依然设置在人眼识别区内。


以上案例说明,学习人眼视度的理论,可以辅助设计师更加有效进行信息排版布局。
接下来我们继续来学习下一个理论——

大家看这个理论的名称,可能感觉比较陌生,但实际上却是一个很常见的一个方法论,相信看到下面模型就豁然开朗了。

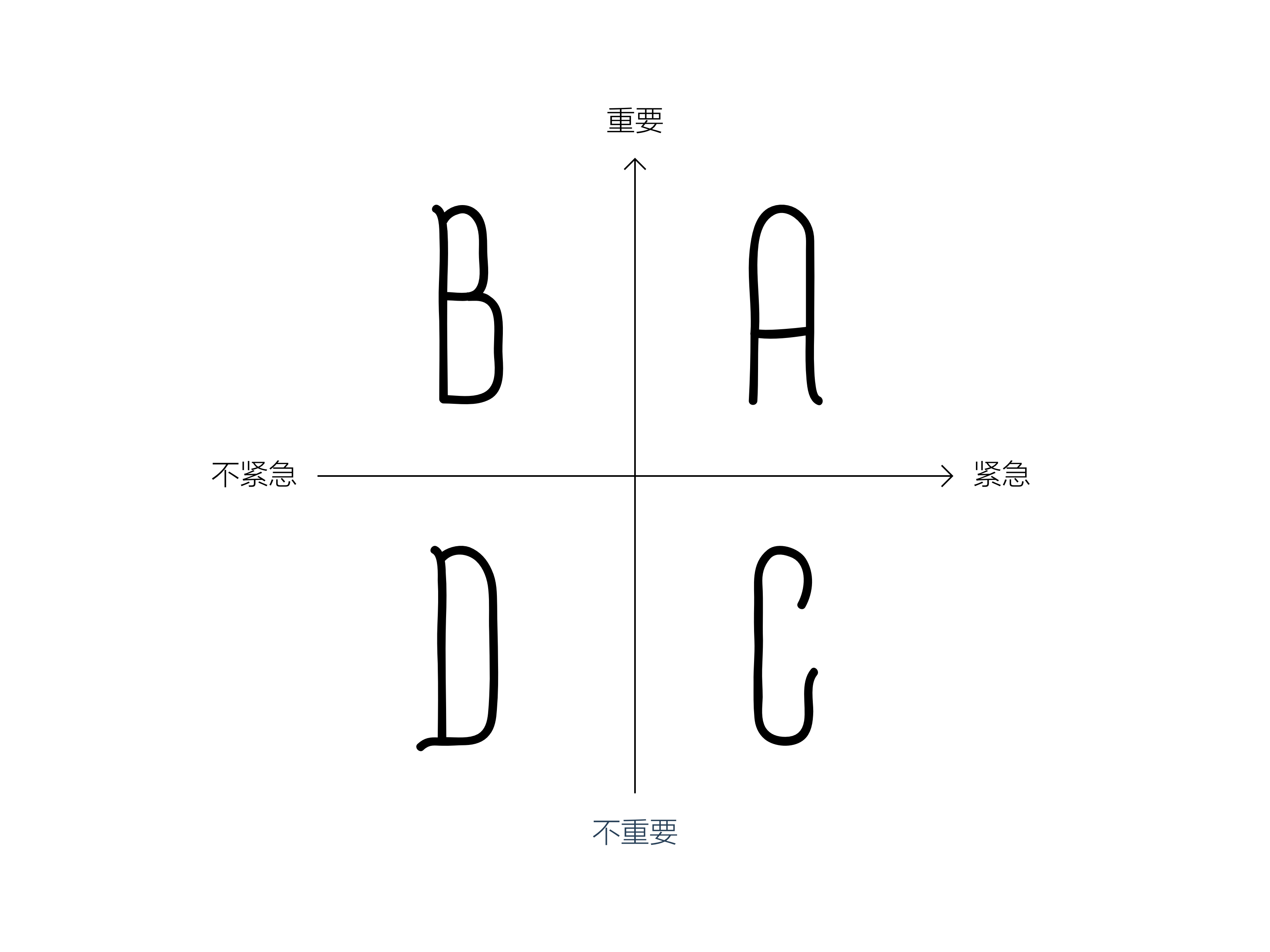
也叫做四象限(十字)模型,最初建立该模型是用于做时间管理计划,把自己要做的事都放进去,然后先做紧急重要那一象限中的事,用来提升工作效率。
实际上,我们也可以通过四象限(十字)模型用来处理时间管理以外的事,比如界面设计。
当设计师面对一个元素较多的界面的时候,可以通过该模型,有效快速化繁为简,分清主次,同时结合其他设计原理,最终使界面的设计表现更符合用户操作体验。
关键字就是——

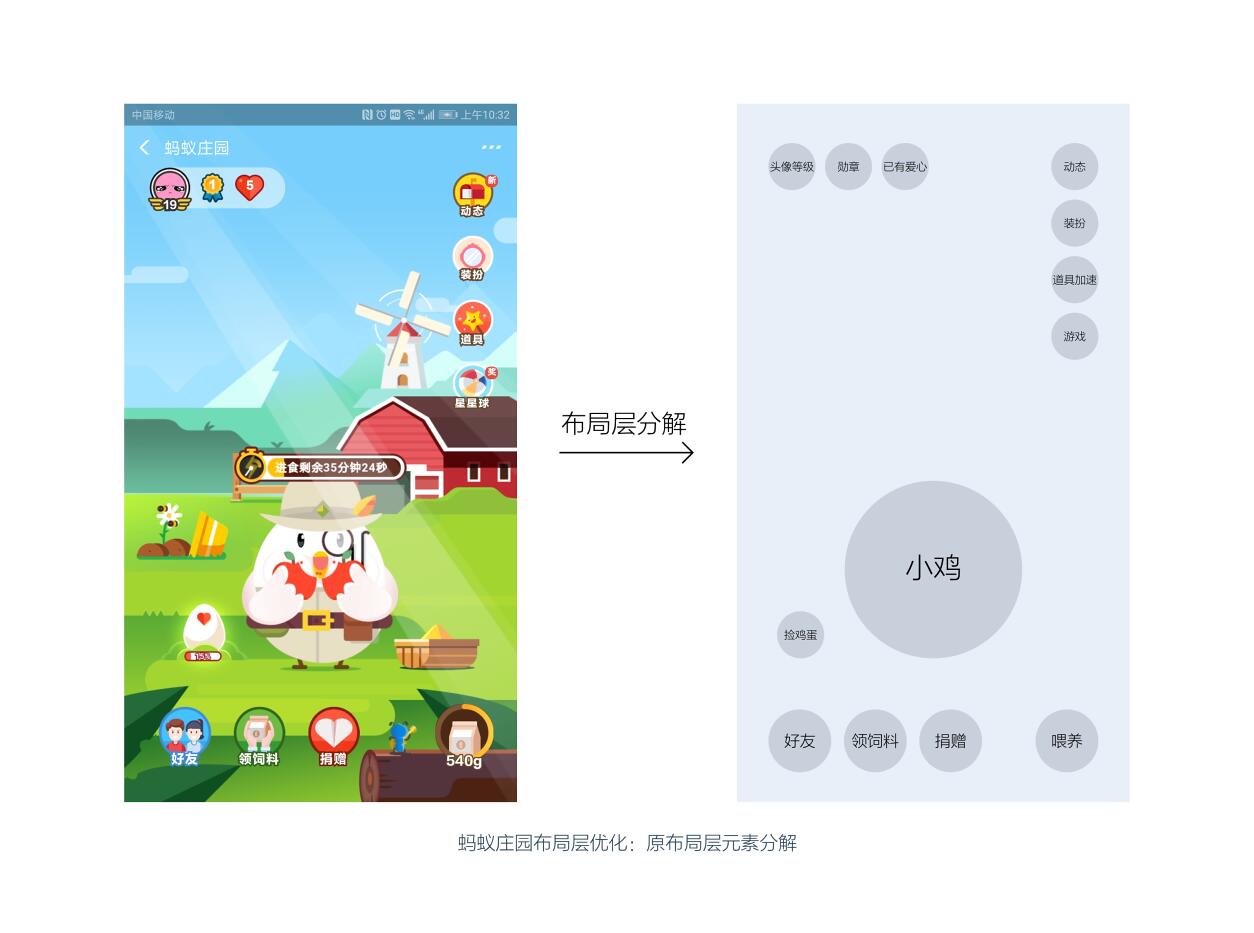
举个应用实例,我们尝试去优化下支付宝的蚂蚁庄园。
个人觉得目前的蚂蚁庄园操作按钮布局层面上存在几个明显的问题:可操作的按钮越来越多,可玩性越来越高,相对操作就越来越复杂,对新手友好度越来越低,甚至有些重要且高频的操作放在了不易点击的区域,比如加速喂食速度的道具按钮等等。新人第一次进去游戏,可能最大的感觉,我是在哪里?我要干什么?得花不少时间点击操作去熟悉,甚至要仔细阅读操作说明才能弄懂规则。这次优化的方向,是做到“奶奶都会玩”的用户体验程度。
首先分解布局层元素。

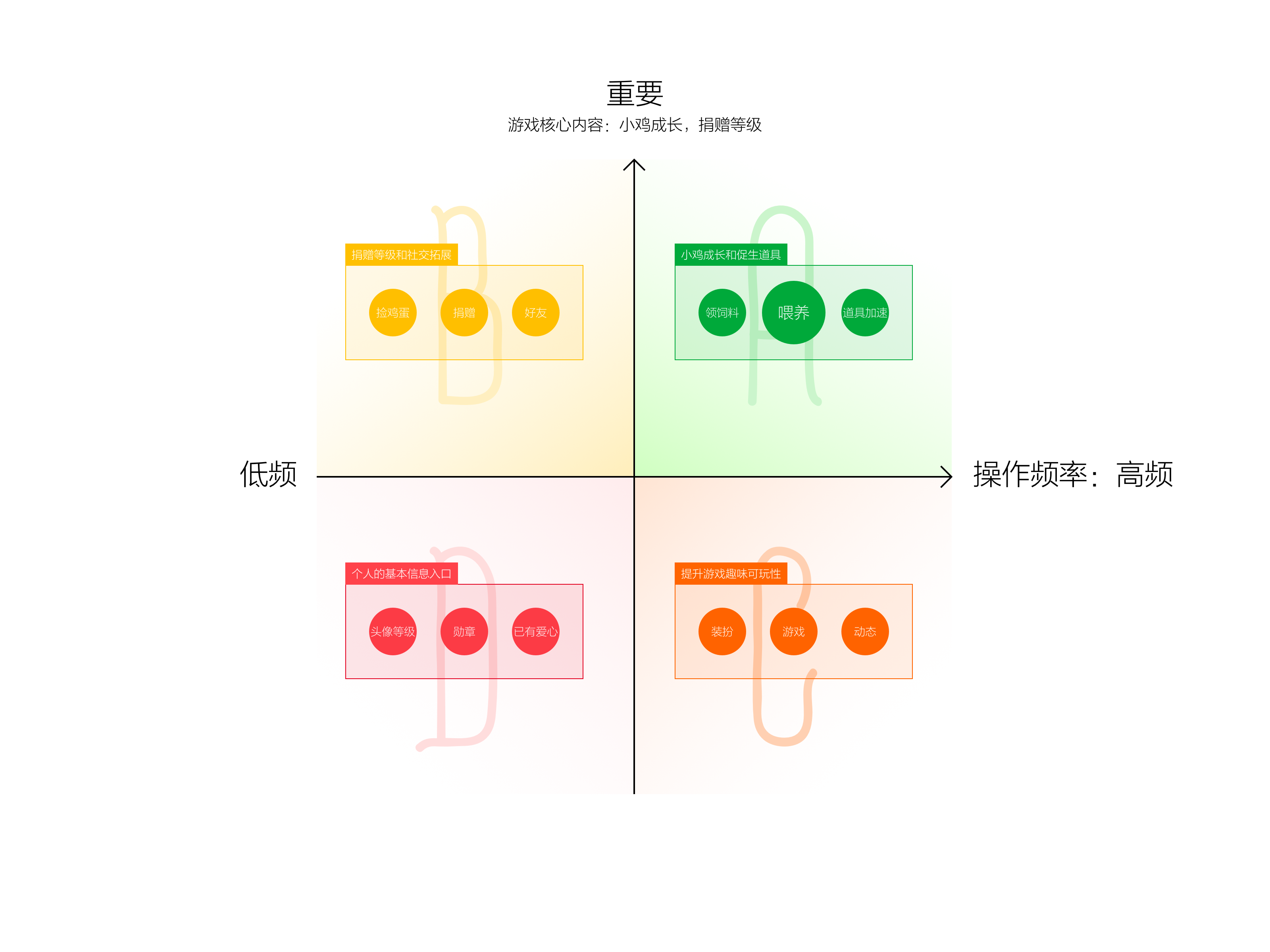
然后建立十字模型,分为重要和操作频率两个维度,把界面功能操作进行分组,再排优先级分布放在四个先后等级象限内。

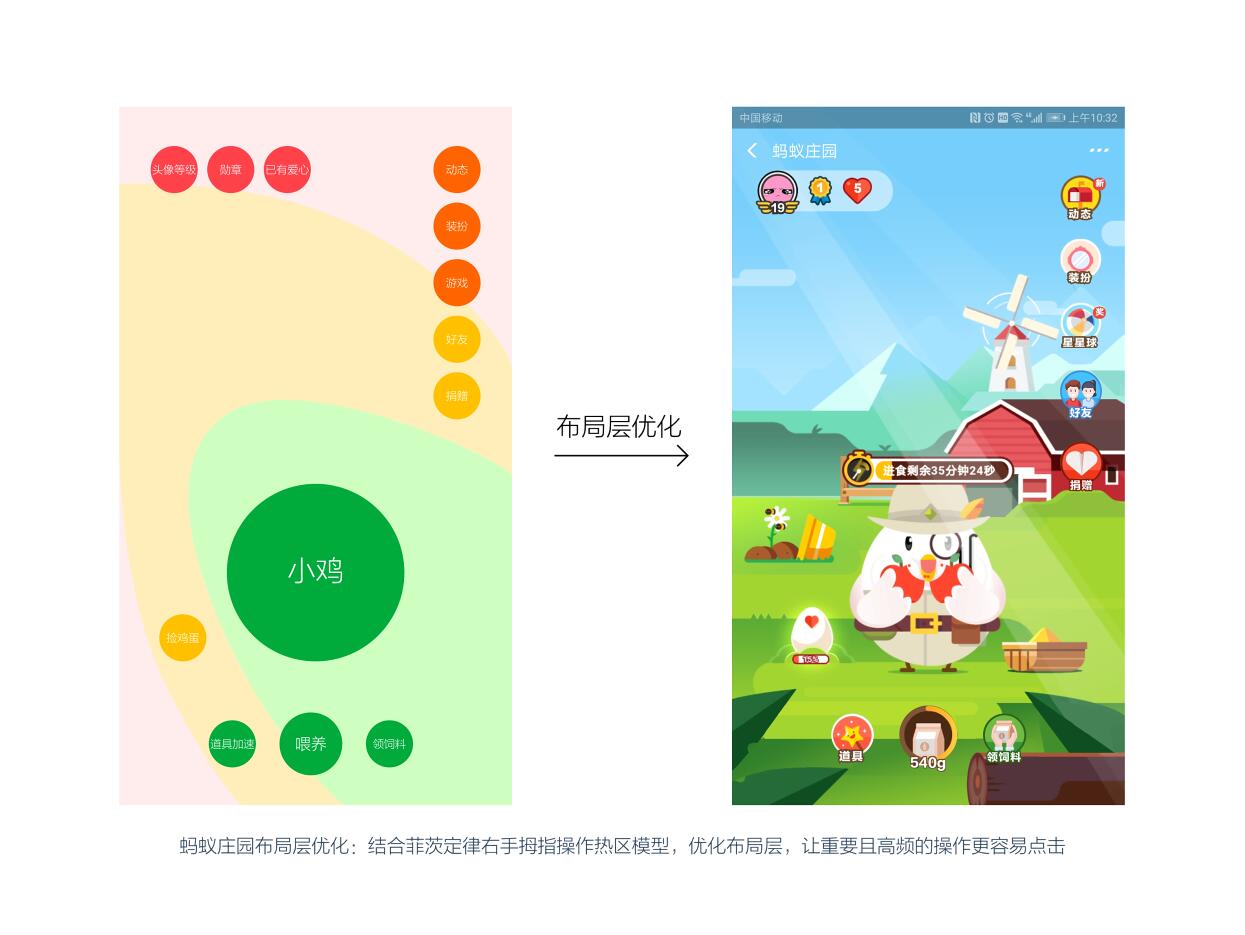
结合前面学习的菲茨定律,按优先级先后把操作按钮放进去操作热区模型,重要且高频的操作放在易操作的区域内,最后优化完的布局层,视觉上更具备游戏易操作的特性,对新手友好度提升,奶奶都不用看说明就知道怎样玩了吧。

这是个典型的结合多个方法论去解决问题的案例。
接下来继续学习下一个方法论——

怎么去理解配色黄金法则呢?


氛围色
可以理解为背景色,一般选用中性(黑白灰)或带灰调的色彩,不会抢占过多视线,起到烘托氛围效果。
辅助色
可以理解为配角色,相当于催化剂,在背景色中有存在感,但又能加强主强调色的视觉效果。可以不保留,配色比例可以调整成80%氛围色、20%强调色,即82法则。
强调色
可以理解为主角色,简单来说,它就是万绿丛中一点红,人群中你最爱的那个墙头!大胆用那些妖艳贱货色彩吧,大红大绿大紫,想用就用!当然了,设计一般以品牌色为主,可以单色,也可以双色组合或渐变色。

该理论不仅仅是广告界的宠儿,实际上——

色彩除了表达情绪、承载品牌信息外,更多是在构成版面设计的同时,形成对比,突出关键信息。不同色彩比例的组合,特别是在需要展示的信息较多的应用界面,需要考虑如何在有限的版面更直观、更高效传达重点信息,并能给浏览者留下深刻的记忆。
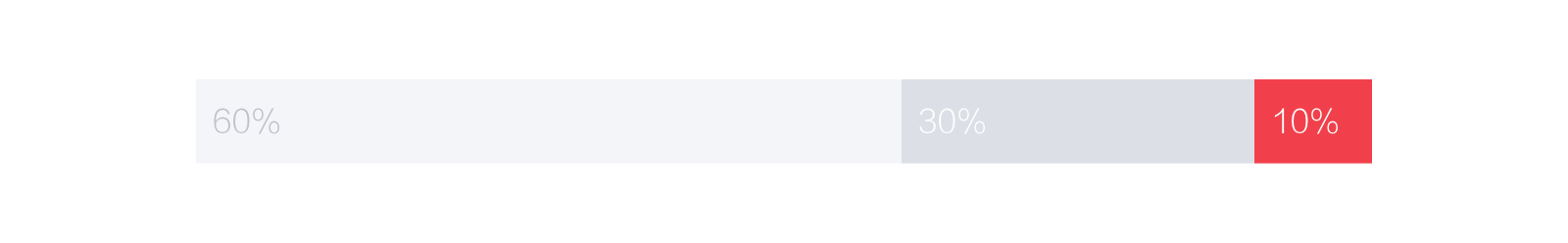
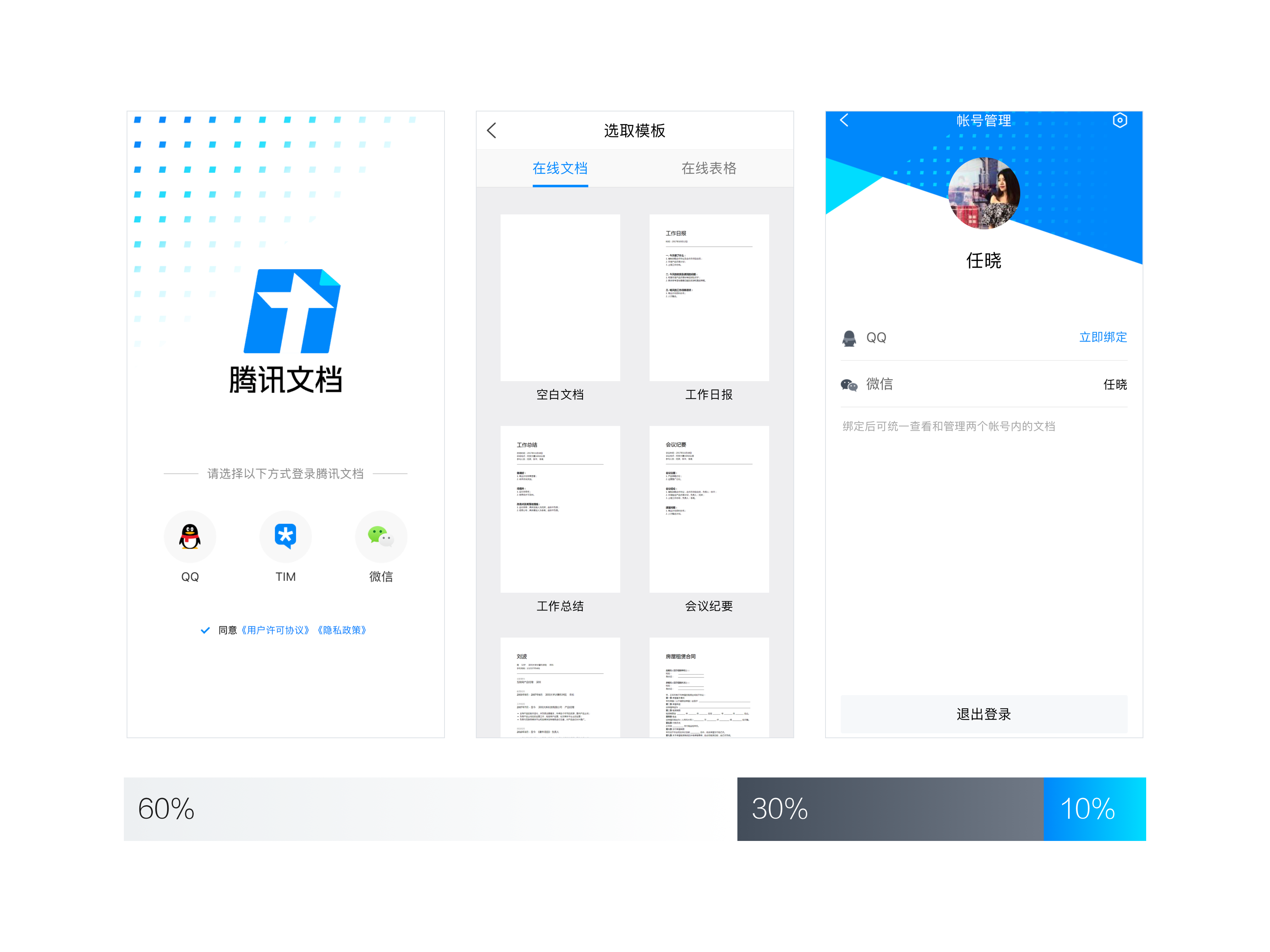
越来越多的APP也逐渐参考6/3/1配色黄金法则进行配色,以60%灰调背景、30%信息传达、10%强调色的黄金比例组合。在有效传达关键信息的前提下,10%的强调色更是承载了品牌信息的同时又不破坏整体视觉重心,起到画龙点睛的作用。
举一些应用实例——


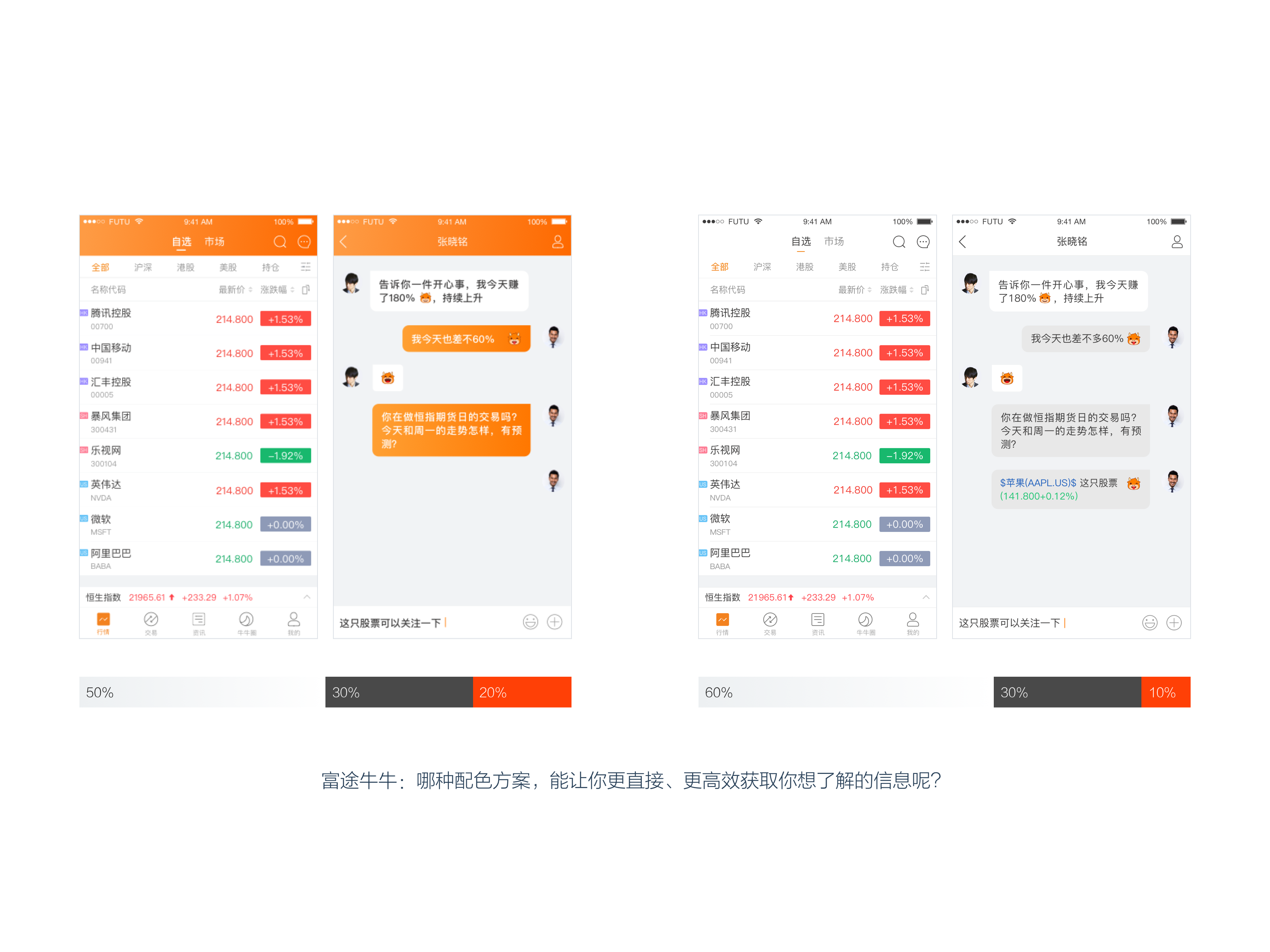
我们再来对比下,同一个界面,但是不同的色彩比例,按照6/3/1法则配色的方案是不是最佳的选择?

很明显的,左侧配色方案过重的强调色有点画蛇添足,甚至是喧宾夺主的感觉;右侧方案比例的强调色,起到画龙点睛的作用,保证了界面信息高效传达的同时,又不破坏整体视觉重心。这也证明了配色黄金比例的实用性是经得起考验的!
已经分享完8个方法论了,接下来这个方法论,除了排序是第9个,内容其实跟“9”也有关系的,继续往下看——

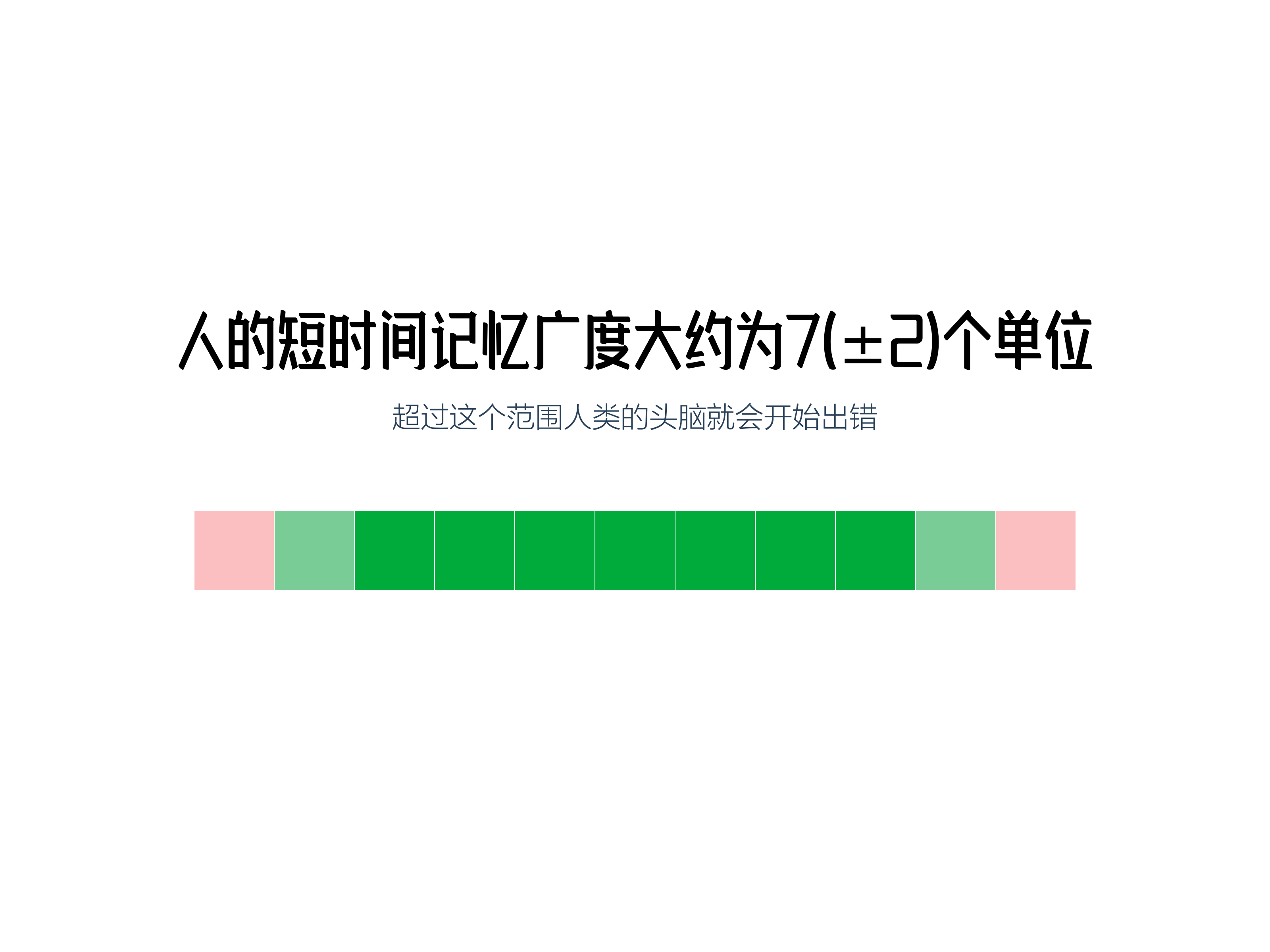
什么是米勒7±2法则呀?

为了更加深刻去理解这个理论,先来思考回答下面几个问题——


以上两个问题的目的,是做个小实验证明大家记忆手机号码或身份证号码的方式,实际上都是大同小异的——
在生活中,我们经常会把一长串的数字分割成7个左右的数组来记忆。
这样会使记忆难度降低很多,米勒称这种单位为“组块”。我们学英文时由字母到单词,由单词到短句,有短句到长句的记忆方式也是利用7±2法则,将零碎信息变成组块记下来的。

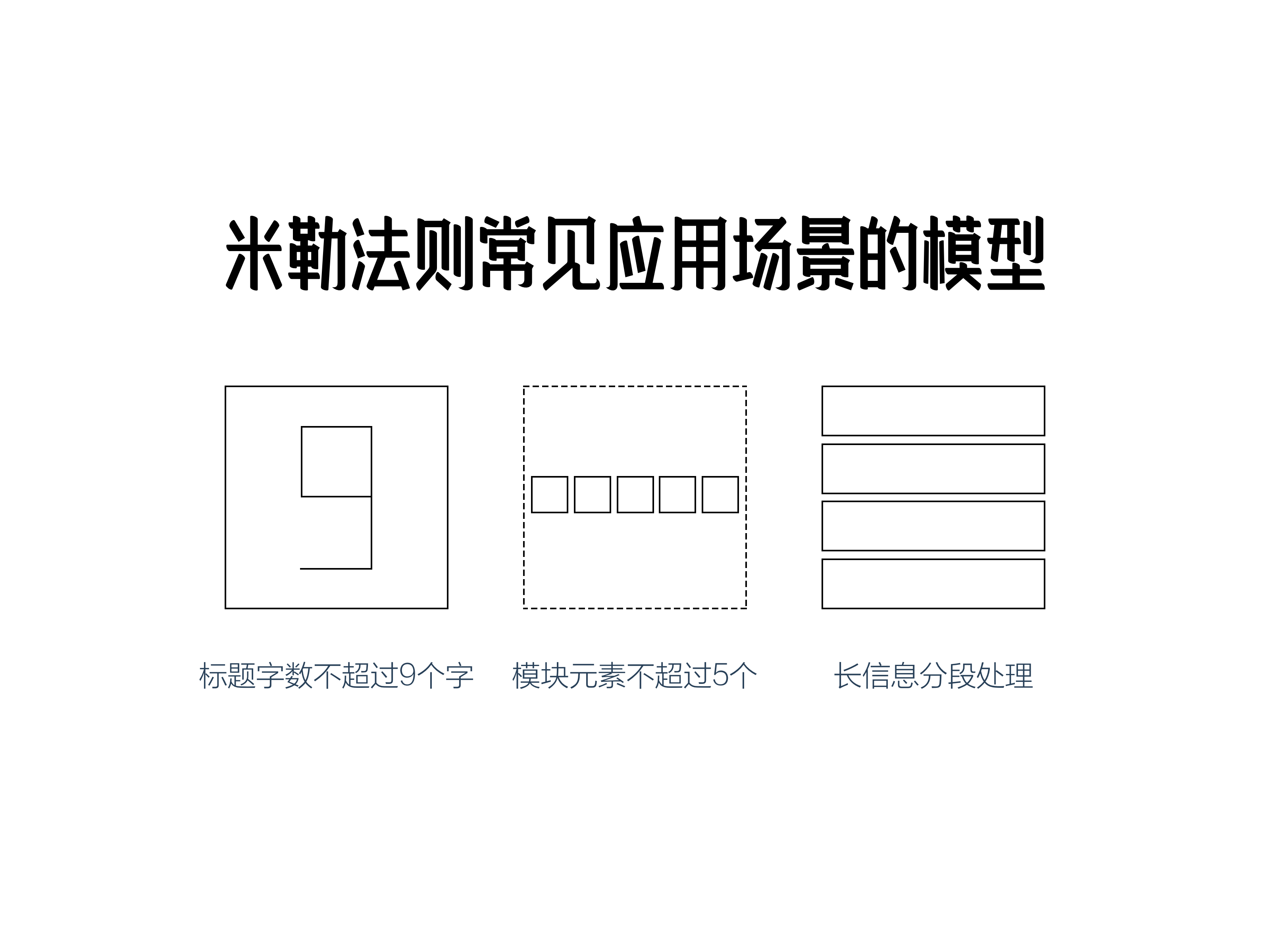
米勒法则怎样应用到设计中?

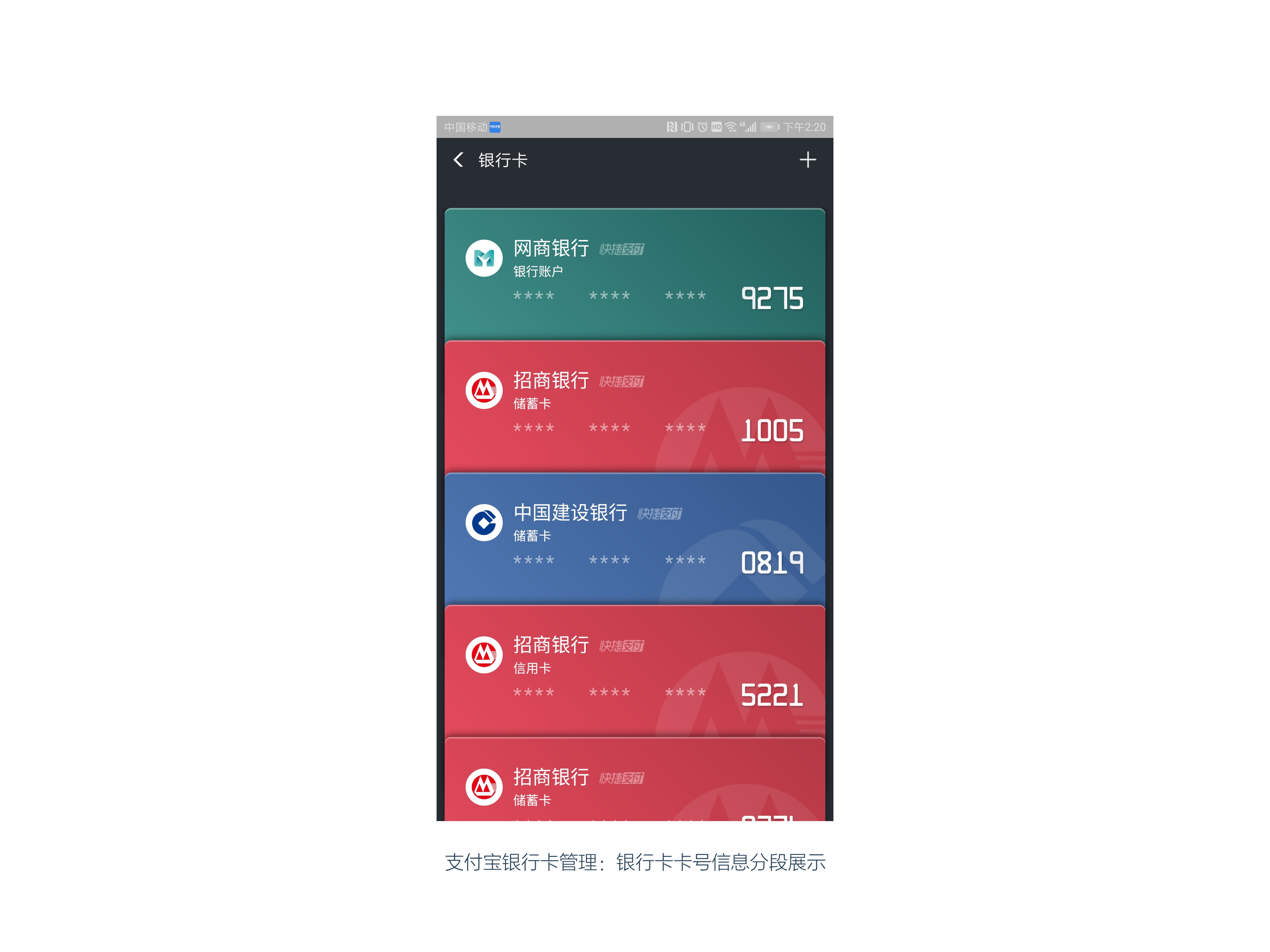
举几个例子——




以上案例可以看出来,米勒7±2法则,几乎是业界不成文的定律,应用在设计的各个领域。我们设计师在设计过程中,也要尽量去遵守,才能更加有效传达信息。
到这里,全部9个理论已经分享完了,回应上面提到的米勒7±2法则,事不过“9”嘛!
最后,再跟大家啰嗦一下方法论之外的话题——

作为设计师,我们首先要清楚,我们的职业和职责是什么?

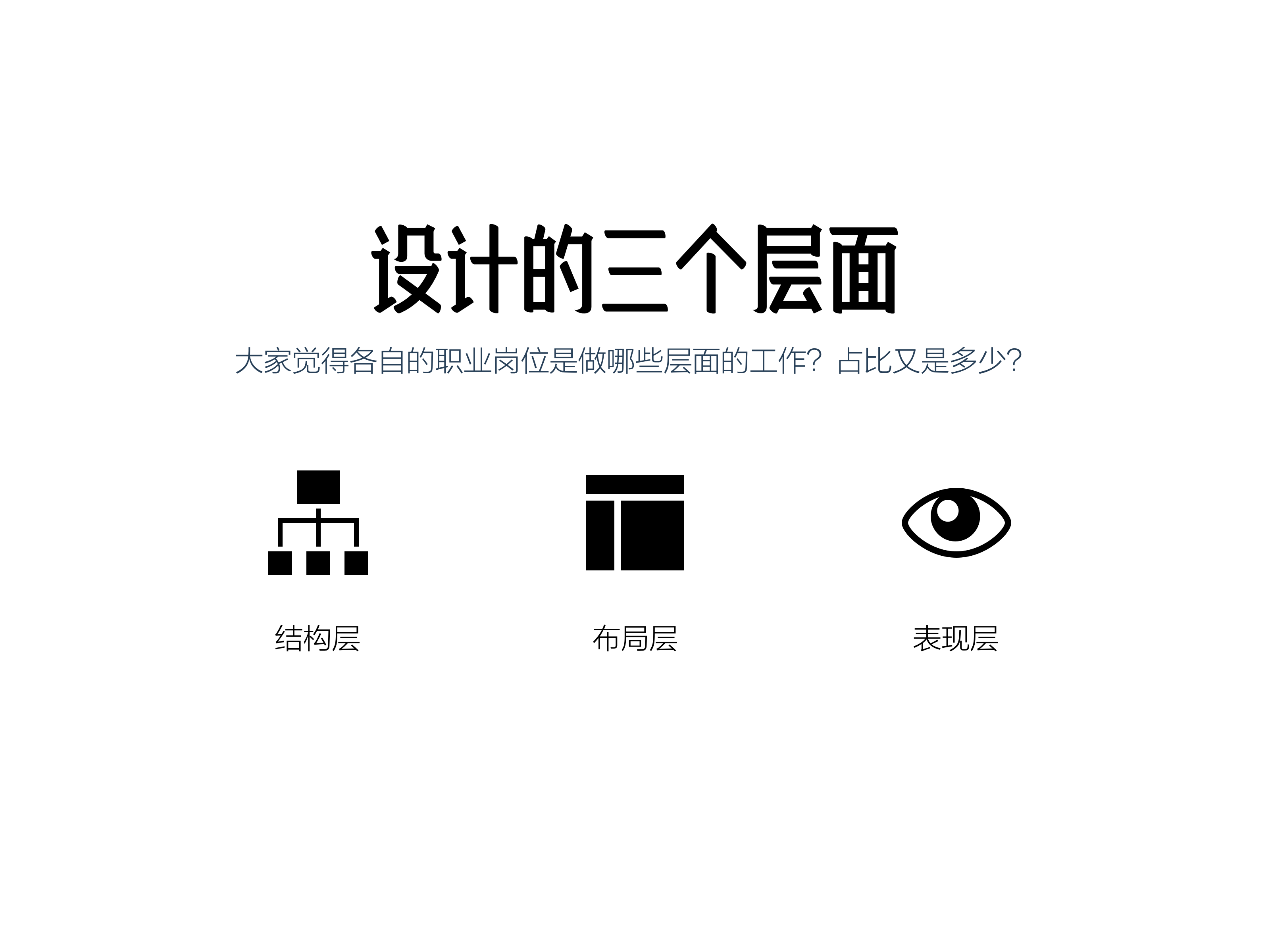
也许会有人疑惑:“前面提到那么多方法论,似乎很多都是偏向交互岗位的,跟界面设计或视觉设计关系不大呀!”。如果从事设计的同学也有这样的感想的话,这说明一点,对自身工作的认识还不够深。界面设计师除了加强本身表现层设计水平外,更应该在交互结构层的基础上,最大化优化布局层,最终目的是达到最优视觉体验效果,而不是仅仅停留在表现层面。

除了学习设计方法论,还有一些知名设计心理学,比如尼尔森原则、格式塔原则等等也应该熟读掌握。在工作中我们应当把这些定律巧妙运用到设计中,结合设计方法论,贯穿在我们的UI设计中,最终设计出用户体验好的作品。
那么,问题又来了——

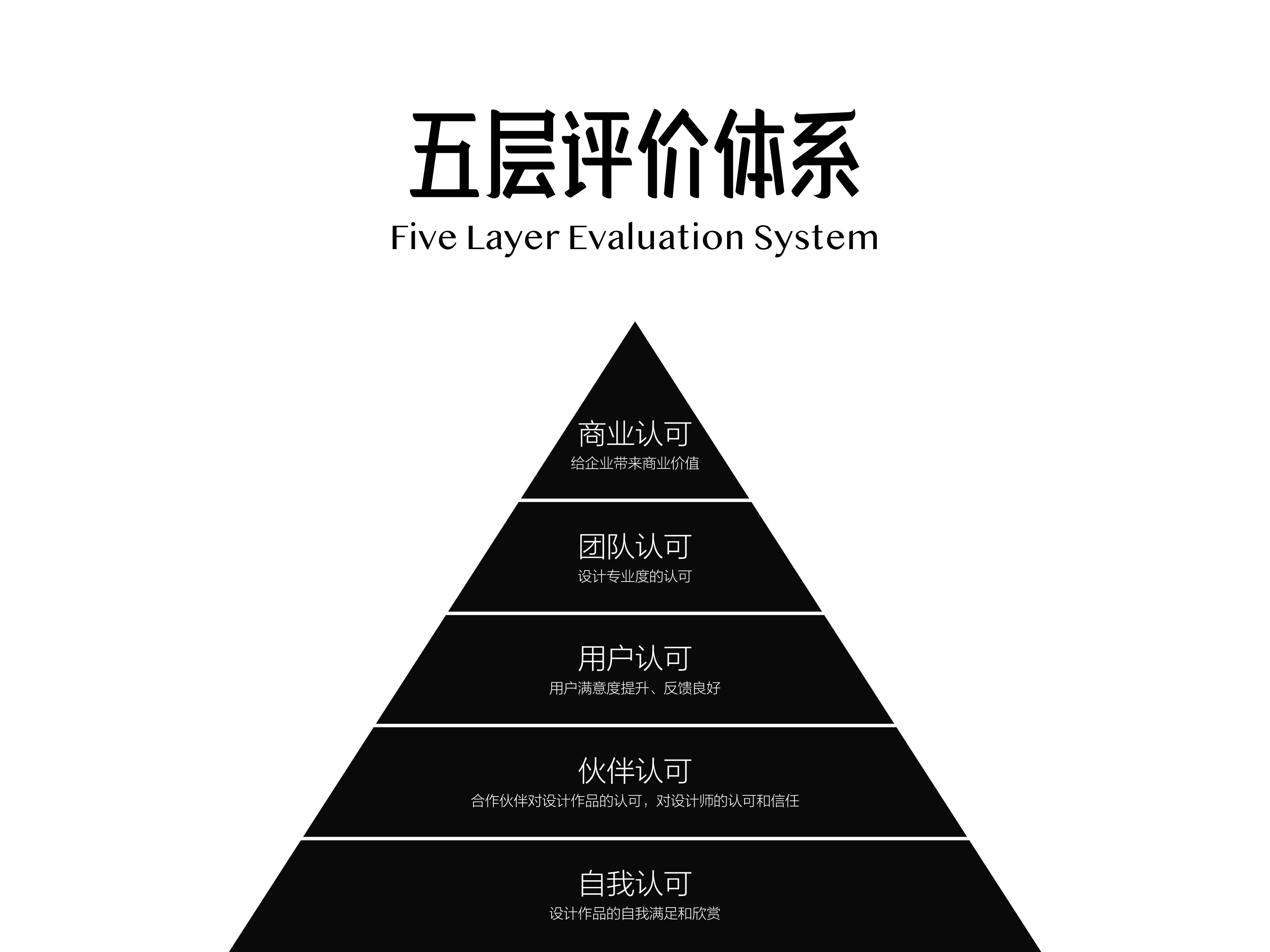
我们可以参考以下的金字塔模型来考核自己——

记住关键的点,我们是做商业设计的设计师,商业价值是结果,是建立在设计师专业认可、普遍用户认可的基础上实现的。
设计方法论,让你的设计有理论支持,让你设计思维更专业,助力提升设计商业价值。
资讯列表