在这里了解当今互联网的最新动态
在这里了解当今
第一次写对话框的箭头时,也是一头雾水,不知道怎么去写,后来去学习了一下别人怎么写的,也曾经试过去用别人的代码,但是去修改箭头长度和宽度的时候总是很难,然后就自己去研究,发现了一种全新的写法,自我感觉还是挺简单的,最重要的是这样写可以去控制箭头的长短和宽度,这样在其他地方用的时候,也更加容易修改。

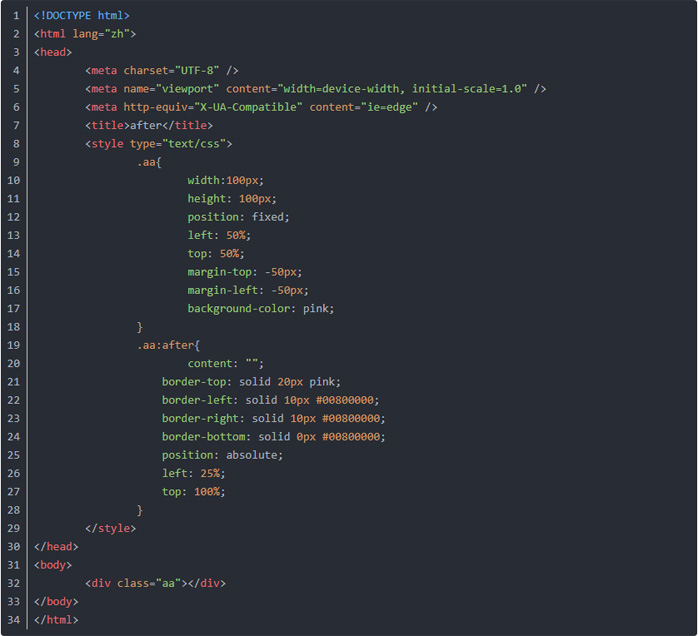
先是一个随意的DIV,可以根据自己的需要加在自己想样用到的地方,然后通过他的伪类:after添加content,三角形的形状是通过它的四个方向的边框去实现的,其中三个方向的边框设置颜色为透明。
例如我这个是向下的箭头,可以通过border-left和border-right的宽度来改变箭头的宽度,左右两个边框的宽度差可以去控制箭头的偏向,向下的箭头,就设置boorder-bottom的宽度为0,通过border-top的边框宽度去改变箭头的长短。最后通过定位把它放在DIV的下面就行了。
下面是效果图:

资讯列表