在这里了解当今互联网的最新动态
在这里了解当今
实例
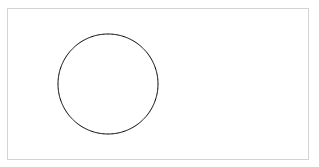
创建一个圆形:

var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.beginPath();ctx.arc(100,75,50,0,2*Math.PI);ctx.stroke();浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 arc() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持元素。
定义和用法
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。

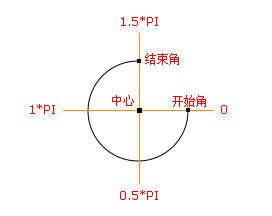
中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
如果要创建一个圆形,我们可以使用arc()方法。
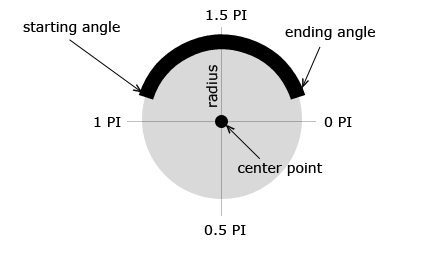
语法:arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
代码:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
HTML5 Canvas Arc 说明:

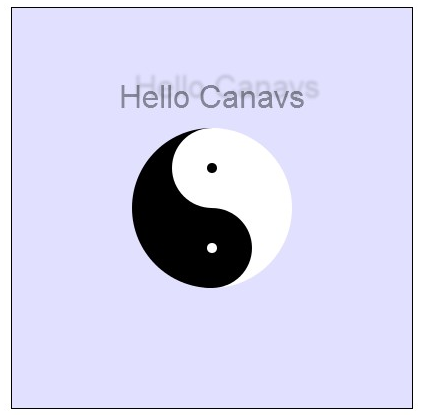
八卦图示例代码:
程序效果如下:

无标题文档
资讯列表