在这里了解当今互联网的最新动态
在这里了解当今
案例一

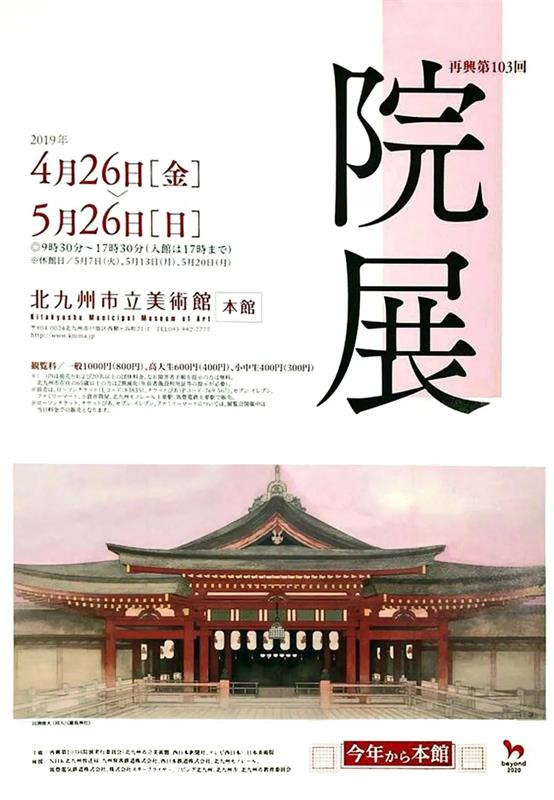
字体(Font )
基本以明朝体为主,这种字体放大后效果很好,其中的粗细变化各个衬角这些细节足以支撑它变成一个视觉元素,不过我们通常使用时候还是会针对局部的笔画进行变形,以加强图形感。
构图(Composition)
很标准的上下分割构图,上中下结构,但反常规的是还没有采用图为主的版面,给了文字大量空间,好在不影响这个图的显眼程度,有时候这东西就是取舍。
例如客户给你这个图让你完整展示,你就没法给他放大版面,则不得不放弃常规的大图小字的排放方式。又或者客户希望让文字得到更多展示等等。
遇到一个反常规的设计,第一反应不是想他错了或我错了,一定要多想想,这么做到底是为什么。
色彩(Color)
色彩方面可说的不多,利用了图片上面的粉色在标题铺了个色块,上下建立一点色彩的链接,有比没有强。
形式构成 (Form composition)
无特殊形式构成。
案例二

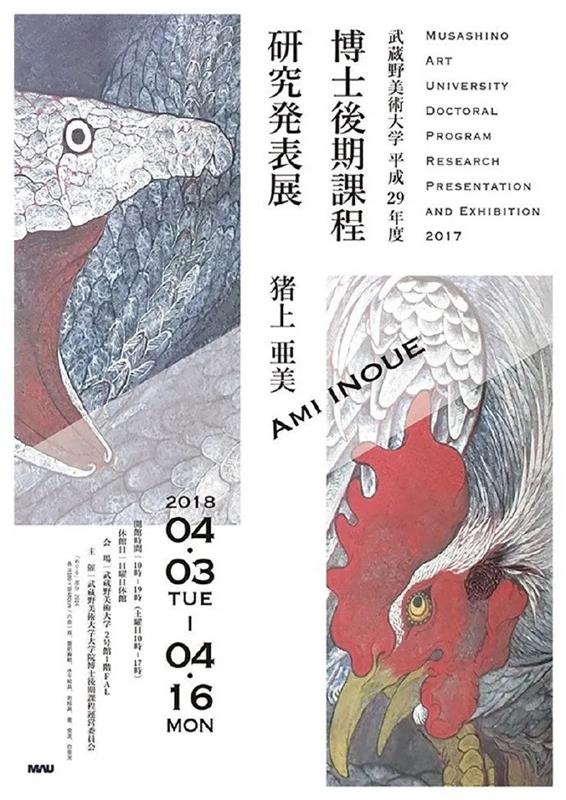
字体(Font )
这种字体组合方式很常见,在字母和数字采用相对容易识别的字体,而其他信息则继续采用带有衬角的明朝体,我们国内很多做房地产海报的也都会用这种组合形式。
构图(Composition)
按照视觉动线来说,我个人更加倾向认为他是一个对角构图,因为两个最大的视觉点在左上和右下,当然这个按照左右理解也是可以的,有很明显的分割趋势。
色彩(Color)
这个图片的红色是一个大的亮点,因为整体基本都没什么色彩,只有在两个视觉点的部分才有一些特别明显的红色,这其实就是一个加强主体吸引视觉的手法。
形式构成 (Form composition)
无特殊形式构成。
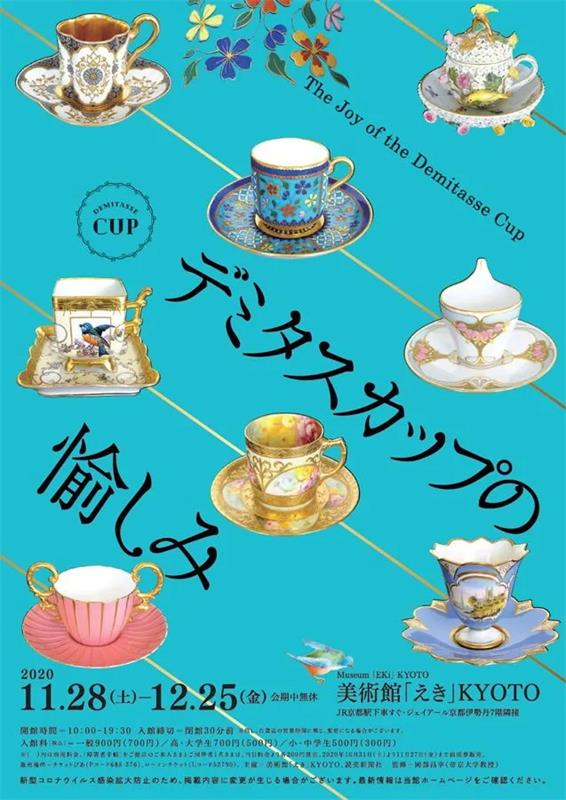
案例三

这个设计综合来说很有趣,整体看是有一个同形异构的,画面统一感很强,主空间是一个上中下的结构,只不过做了一个旋转,同时在图片中间插入文字。
但也有弊端,首先文字层级看起来不太够,如果是中文的话这个弊端会更加明显,可能就需要结合字体设计这样的版面才能成立。
然后是过大的倾斜可能会导致第一眼识别性不好,针对这种展会性质的还可以,别的行业就得悠着点了。
最后你得确保你多点散布的东西,不能是完全不相干的东西,这就是这种设计方法的弊端。
案例四

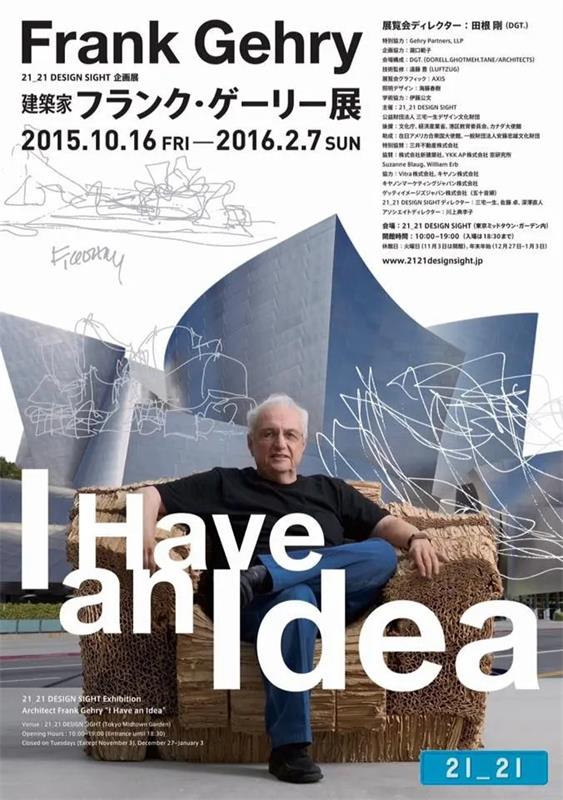
字体(Font )
字体都采用的是无衬线体,利用其现代感非常强的特点,是契合这个主题的。
构图(Composition)
上下结构比较简单,上文下图和清晰。亮点就是这些手绘的的类似草稿一样的东西,打破了画面的死板感觉,同时建立上下的元素关联。
色彩(Color)
如果我们做的时候人物和背景是合成的,要注意对比度和饱和度上的协调,如果背景饱和度比较低,人物就别太高,否则融合度会很差,但有些时尚个性的设计会违反这条规律,具体应用具体分析吧。
形式构成 (Form composition)
无特殊形式构成。
资讯列表