在这里了解当今互联网的最新动态
在这里了解当今
简介
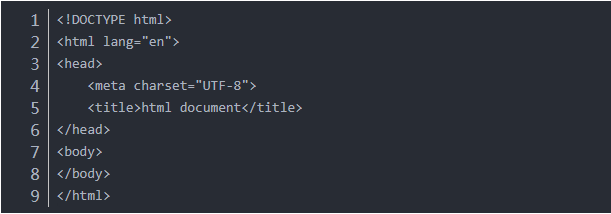
HTML也就是超文本标记语言,HTML5。

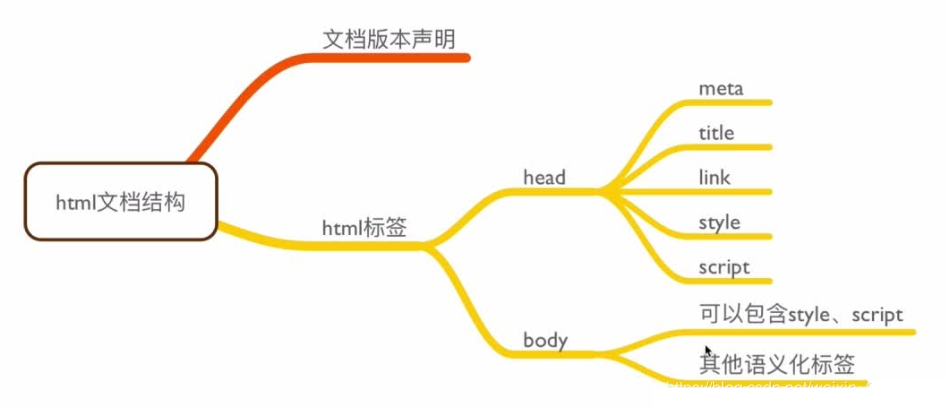
其中: <!DOCTYPE html> 表示文档声明。body中写具体可见内容。
主要形式:.htm .html

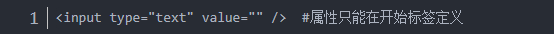
HTML属性(属性只能在开始标签定义):
通用属性/全局属性,如id,class,style
特有属性,如colspan,type,value
HTML语义化标签
1、标题标签,只有六级。 <h1>标题内容</h1>
2、段落标签,段落和段落之间会换行。<p>段落内容</p>

style中设置段落标签的属性:内外边距为0。不加style样式,即默认浏览器样式,两行之间由于<p></p>存在的缘故会有空隙,即空标签也会占位置。

3、字体标签(已过时)。<font>文字内容</font>
注:三种颜色表示方式:red/#d8d8d8/rgb(168,178,188)
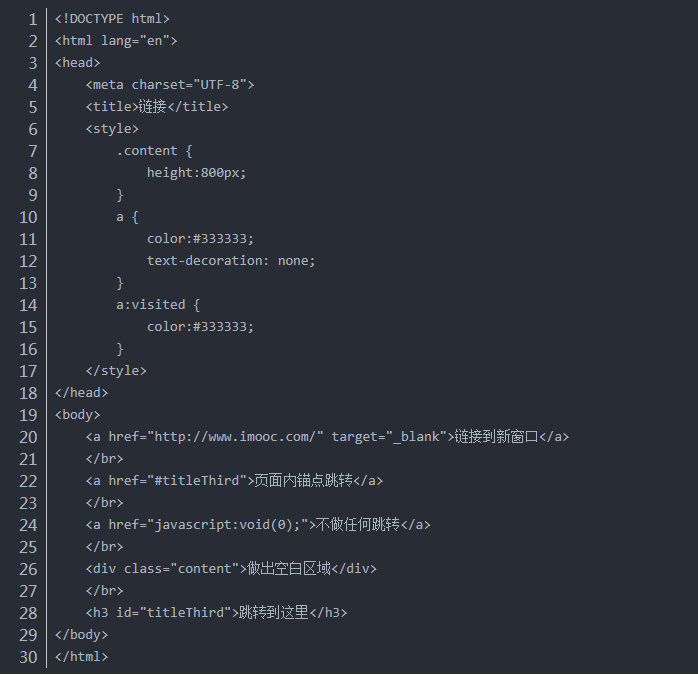
4、链接标签。<a></a>,属性有herf和target。作用:文档内部锚点跳转、跳转到外部文档 、下载资源。


注1:</br> 表示换行
注2:#对应id、.对应class
注3:<style>定义文档中标签元素的样式
注4:style中的.content,目的是为了空出一片区域展示页面内锚点跳转的效果
注5:text-decoration: none;表示去掉下划线
待整理:


资讯列表