在这里了解当今互联网的最新动态
在这里了解当今
上一期分享了 Vision pro 上的一些视觉设计亮点和案例,今天想和大家聊聊 UI 方面的设计规范和原则。新的计算平台带来了新的设计原则,需要你提前做好准备。
或许短期内你不会涉及到新平台的具体设计,但设计底层逻辑都是相通的,从苹果的这些设计思想中,一样可以学以致用到你的现在项目中。
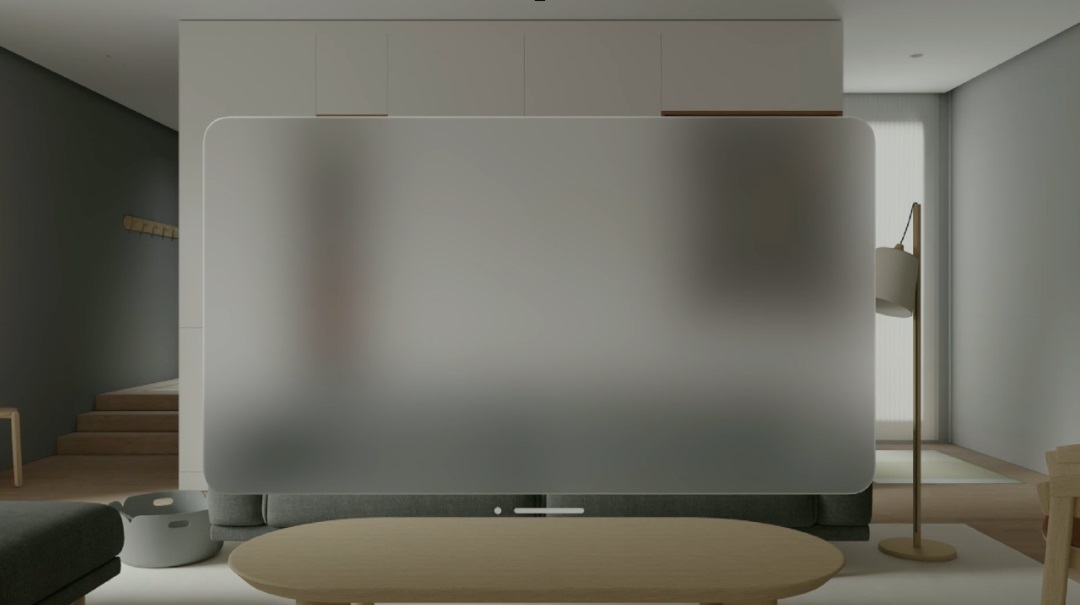
苹果这次发布会后,我也去网上搜了下,大部分人对这个产品在软件 UI 上的视觉印象,最直观的记忆点就是毛玻璃。
它的学名是叫类玻璃柔光材质,在设计中也叫玻璃拟态。可以预见的是,在接下来的 XR 中会是一个主导地位的设计趋势。




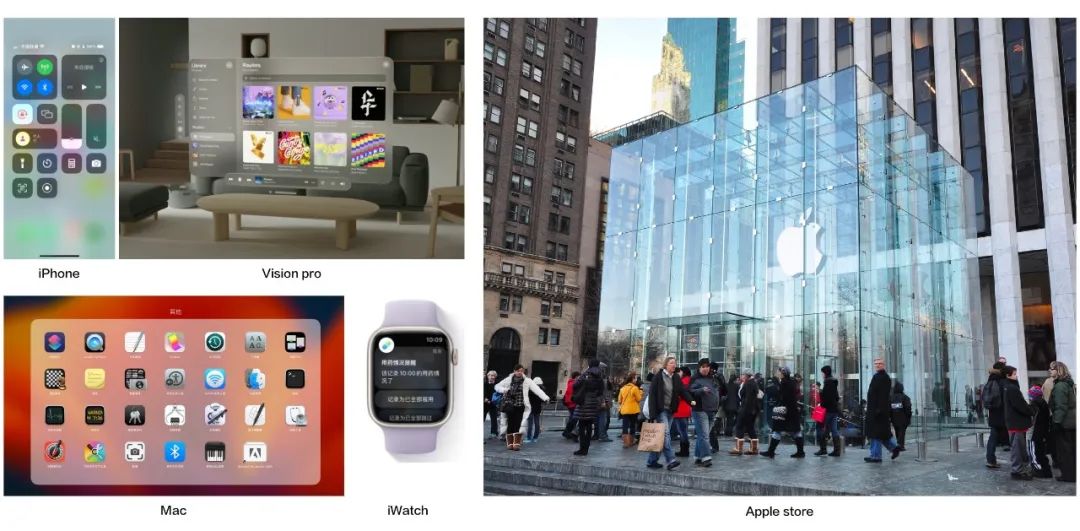
从设计理念来看,乔布斯一直追求一种极致简约的风格,这种简约除了体现在产品设计上,连店面设计上也体现出高水平的协同。其中,玻璃拟态风格贯穿了整个苹果系列,甚至统一到了线下实体店。

苹果的设计不止步与玻璃拟态,其 System UI 同样具备很多值得学习借鉴的优秀设计原则。
如何分析设计风格?我将从 icon 设计、UI 设计、颜色以及字体 4 个维度,由表及里的思考它的设计以及对我们后续设计的启发。
一、图标设计
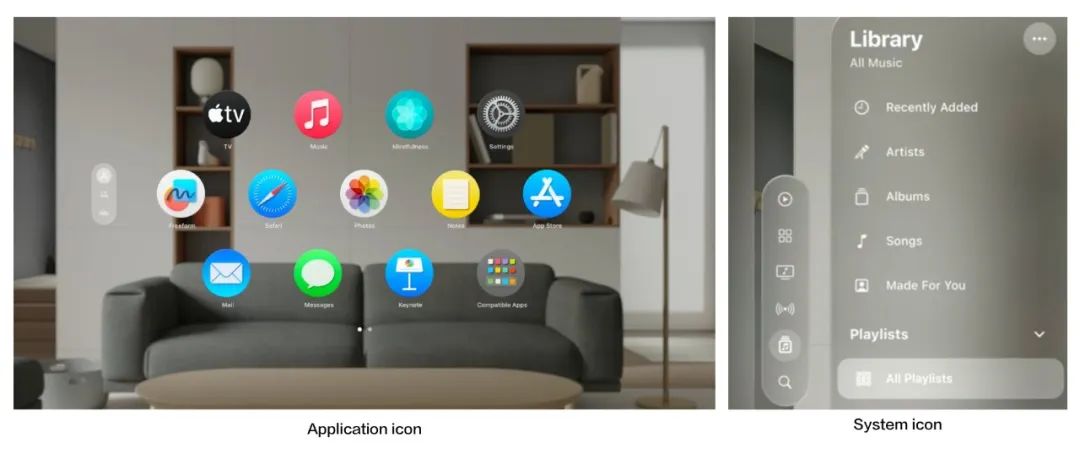
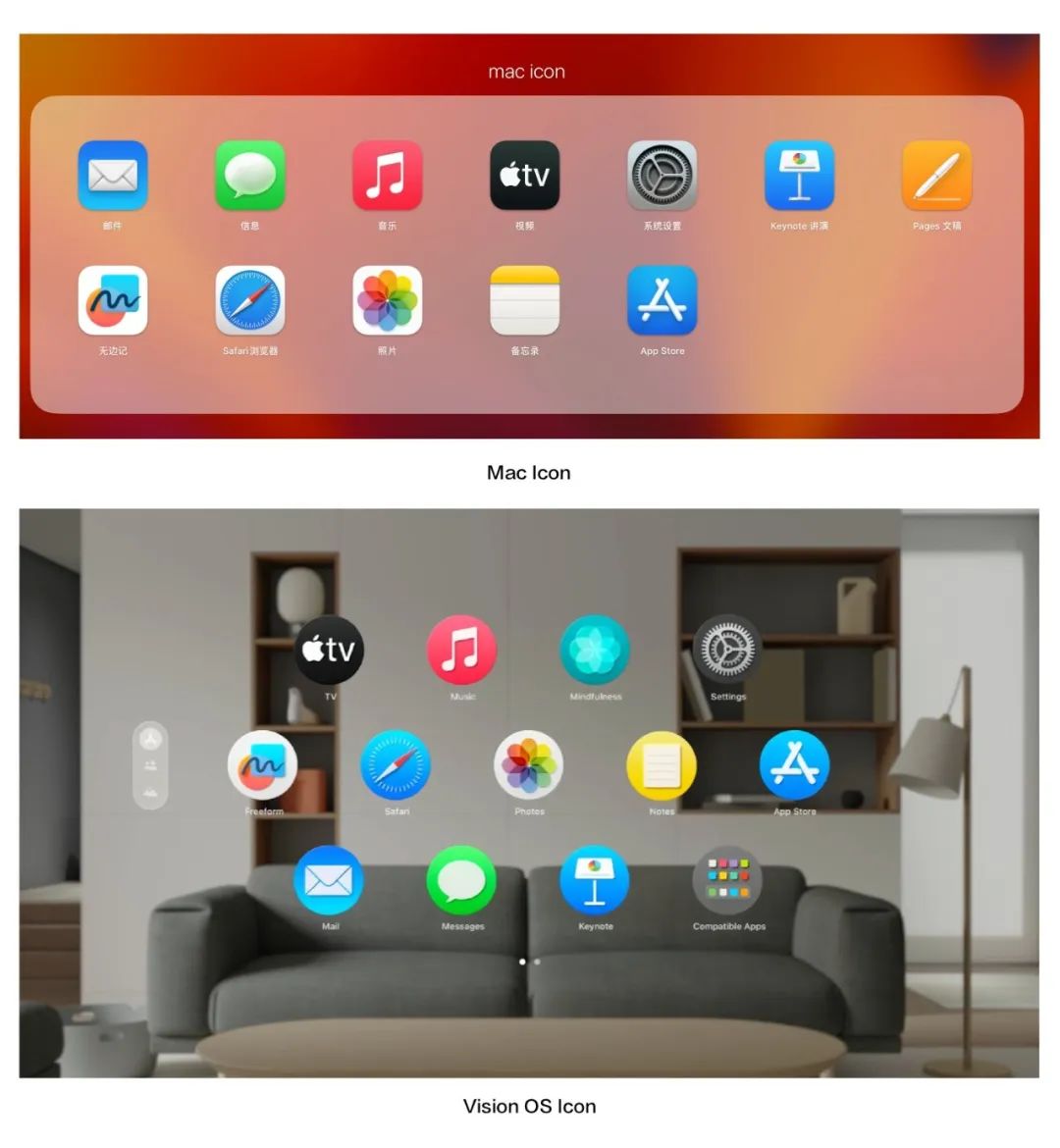
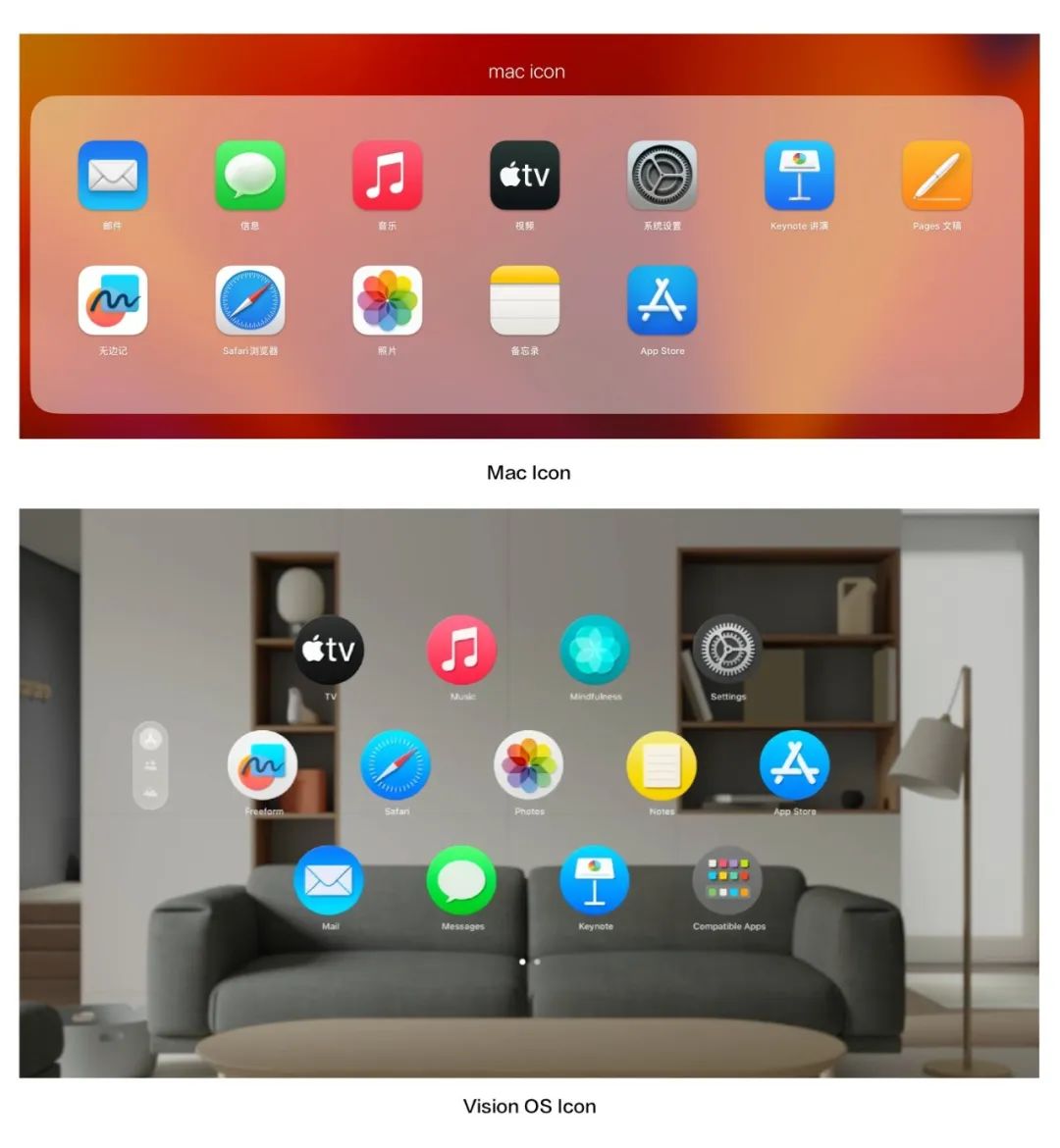
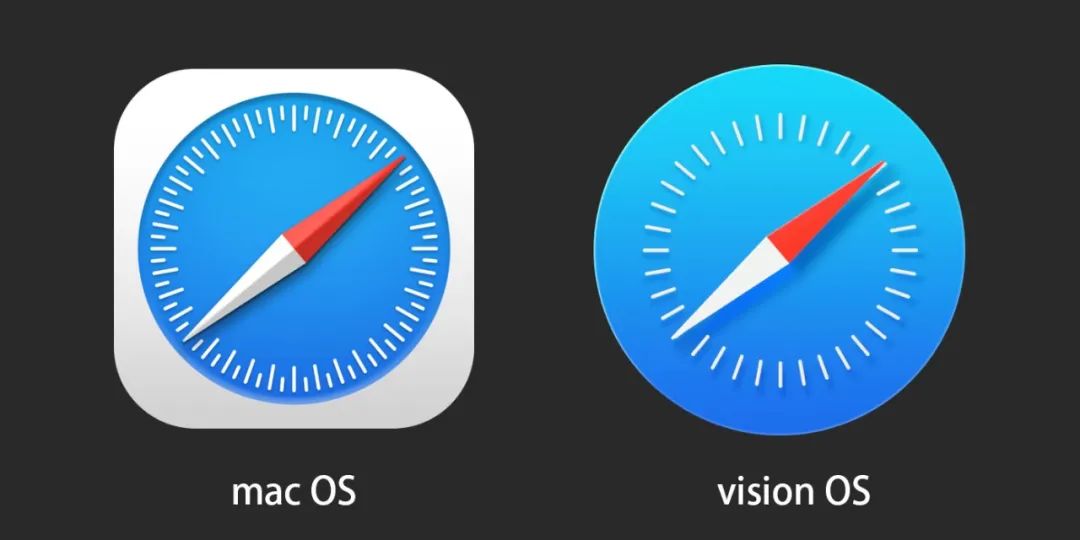
在主场景和其他界面上的应用图标设计和系统图标设计,整体上能看到苹果设计体系下的高度一致性。

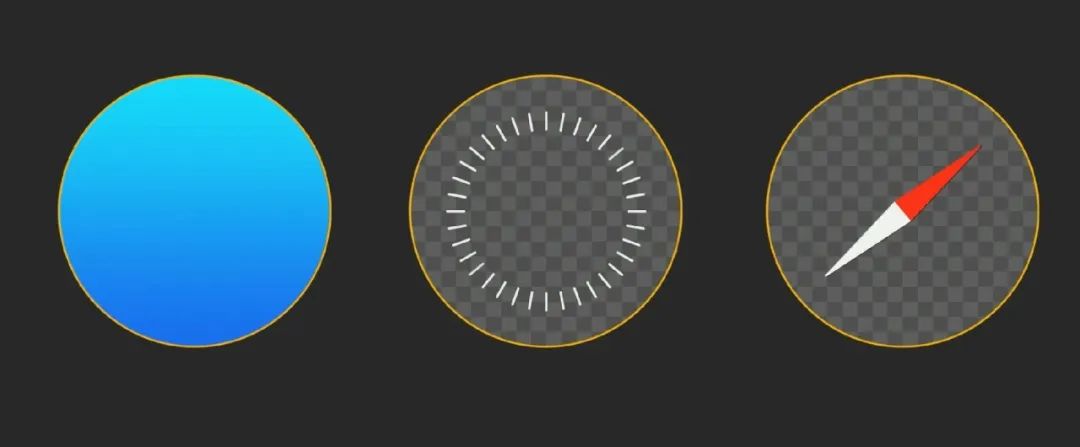
由于应用图标的效果看起来和其他平台有些不一样,所以 Apple 官方也有给出了它的设计流程。
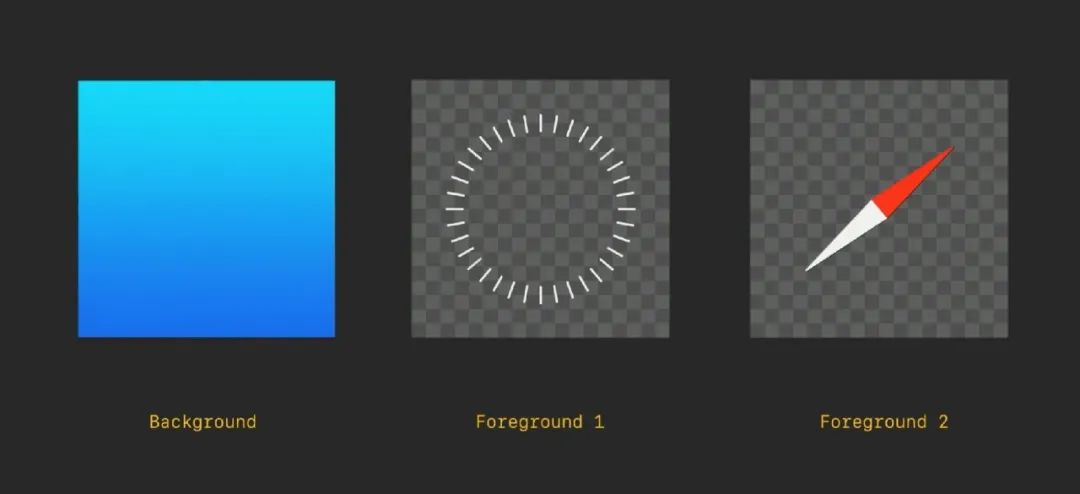
从分解过程中能发现,基本上还是按 2D 的设计方法去做,只不过为了加强它的深度感,配合眼动的交互效果。通过图层分层来体现它的 3D 层次感,把图标分为至多 3 个层:一个背景层和 2 个前景层。

然后,把分层的图标切图放进苹果图标系统里,VisionOS 就能自动对图层进行圆形裁切和增加玻璃材质。


从苹果分享出来的设计效果和设计流程拆解,我从中思考了关于 VisionOS 图标设计的 8 个最主要的设计原则,原则具备通用性和可借鉴,在其他项目中很多也是可以用上的。
这些设计原则可以帮助我们更好的在 XR 中进行设计,包括:
熟悉感
跟随眼动
一致性
清晰性
深度感
易读性
平衡性
模组化
下面我也逐一和你分享要如何思考和应用这些设计原则帮助我们自己的设计。
1. 熟悉感
熟悉感,这个设计原则旨在降低用户学习成本,尤其对于新设备来说,这一点尤其重要。
虽然是全新的空间计算设备,但仍然保留了很多我们熟知的设计手法和元素。
不论是对于用户来说,还是专业的设计师或开发者来说,都有一种熟悉感,便于普通用户和专业用户上手。
就像我们在做其他产品的设计改版一样,断层的变化会让用户不知所措,无端增加用户的学习成本。
很多用户习惯和认知,经过这么多年的互联网产品的推广与应用,已经被教育地相当成熟,所以在苹果这里的设计也应用了这一原则。


应用图标的延续
2. 跟随眼动
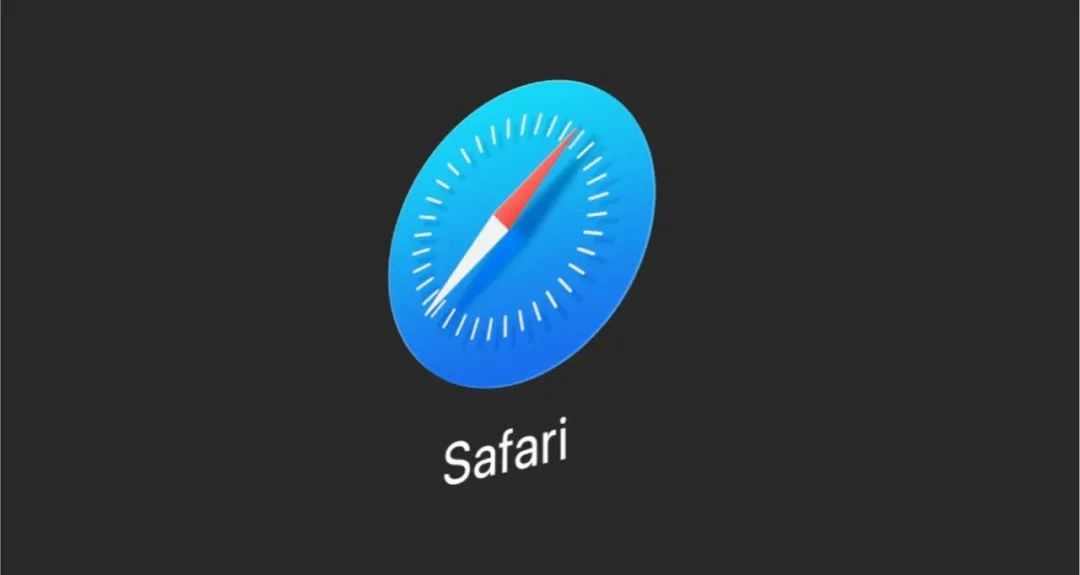
新的圆形应用图标更适合眼动 ,兼容了全新的眼动交互,交互动效上更符合人类直觉的设计。在熟知的 2D 设计方法上新增了 3D 效果,以图层的分离突出这种设计新形式。


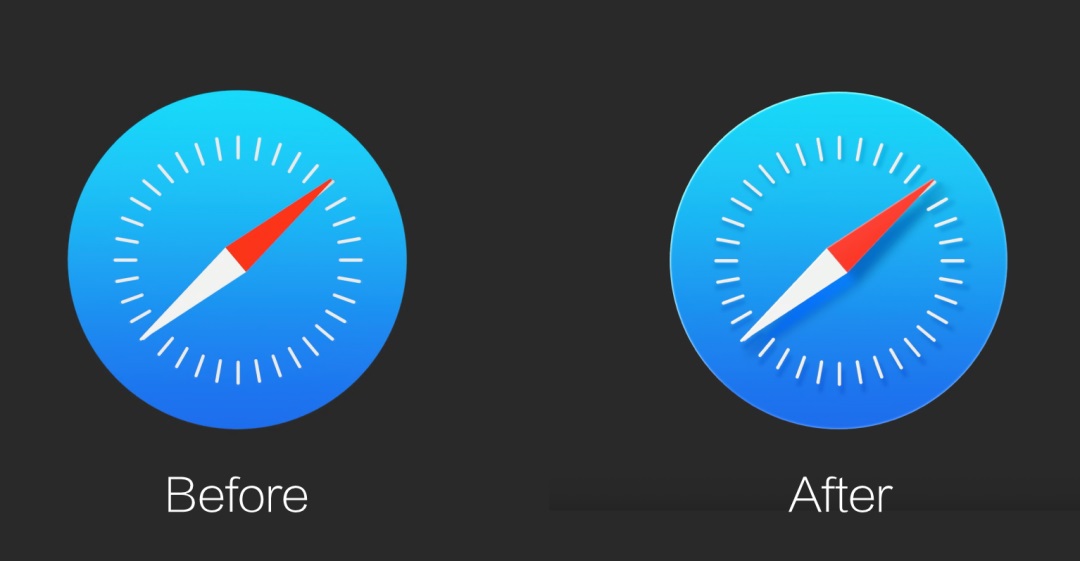
图标在动画和角度上都会跟随用户的眼睛。虽然为了让用户对新的图标有熟悉感,但在延续性的基础上也做了一些新的变化,把图标的背板做了从矩形到圆形的变化。
圆形相较于之前的圆角矩形,更容易让用户眼神聚焦。

当用户的眼睛看向图标时,图标也会给与用户角度和分层的变化,再通过投影和高光进行空间感的强化。

3. 一致性
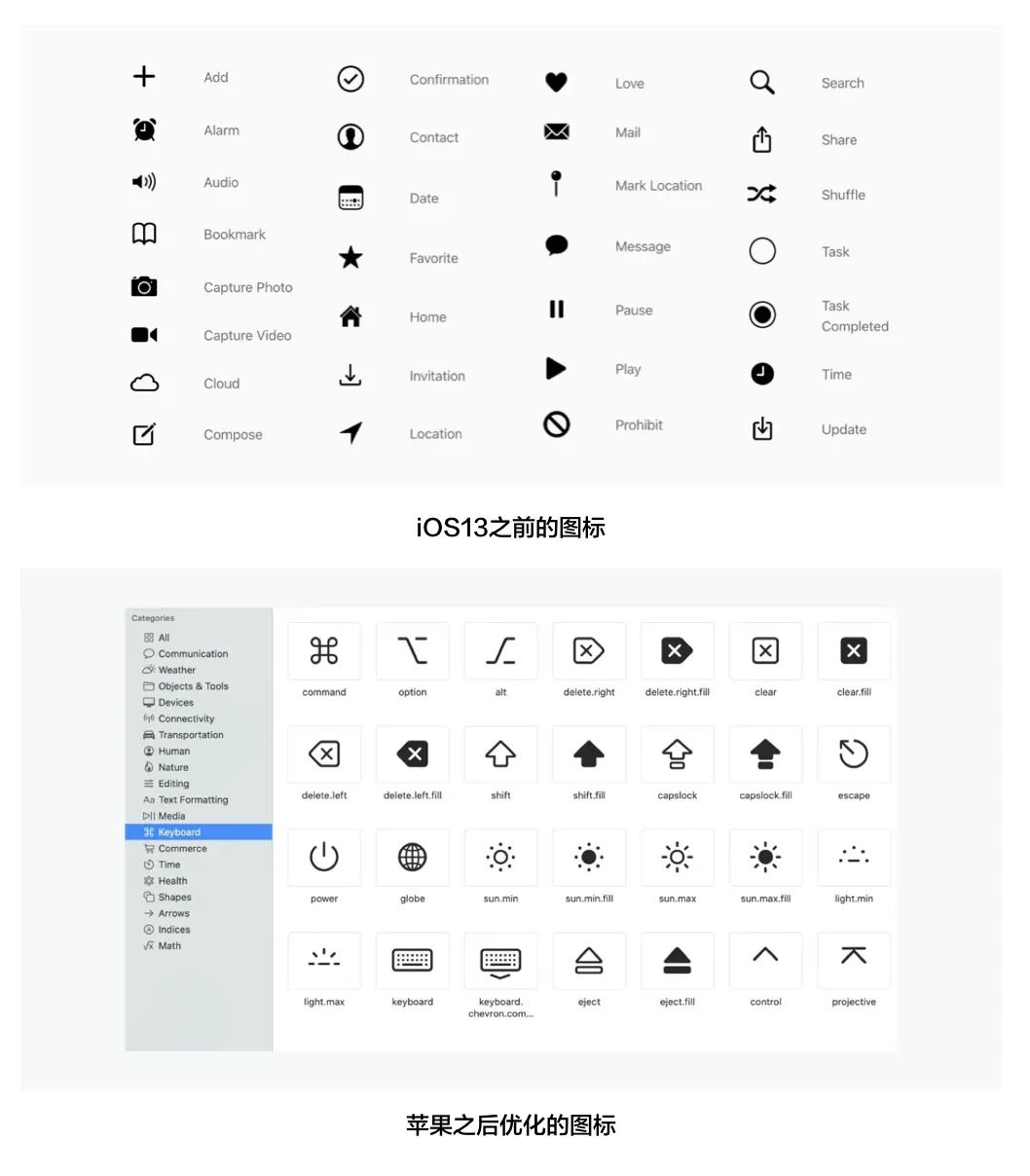
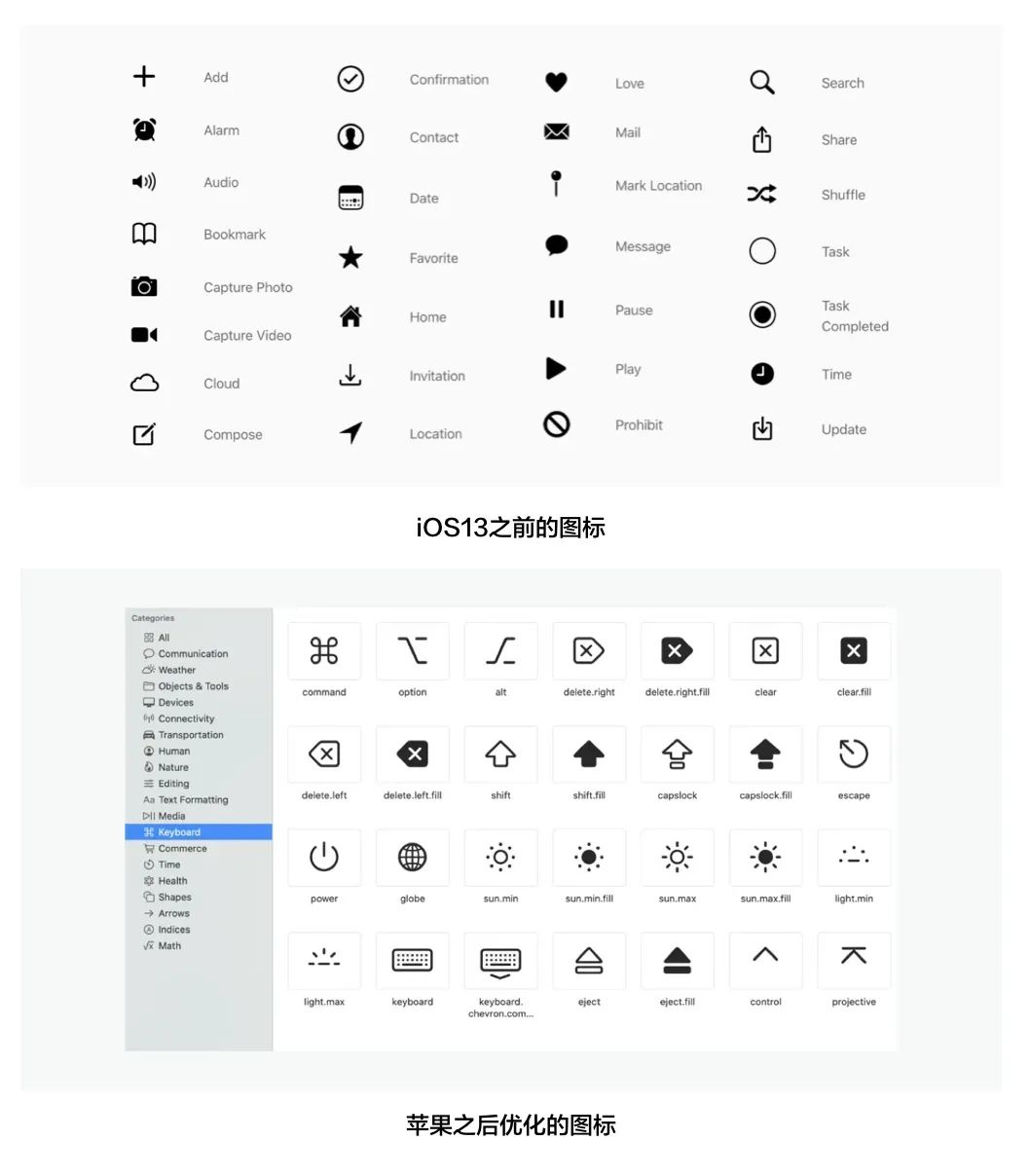
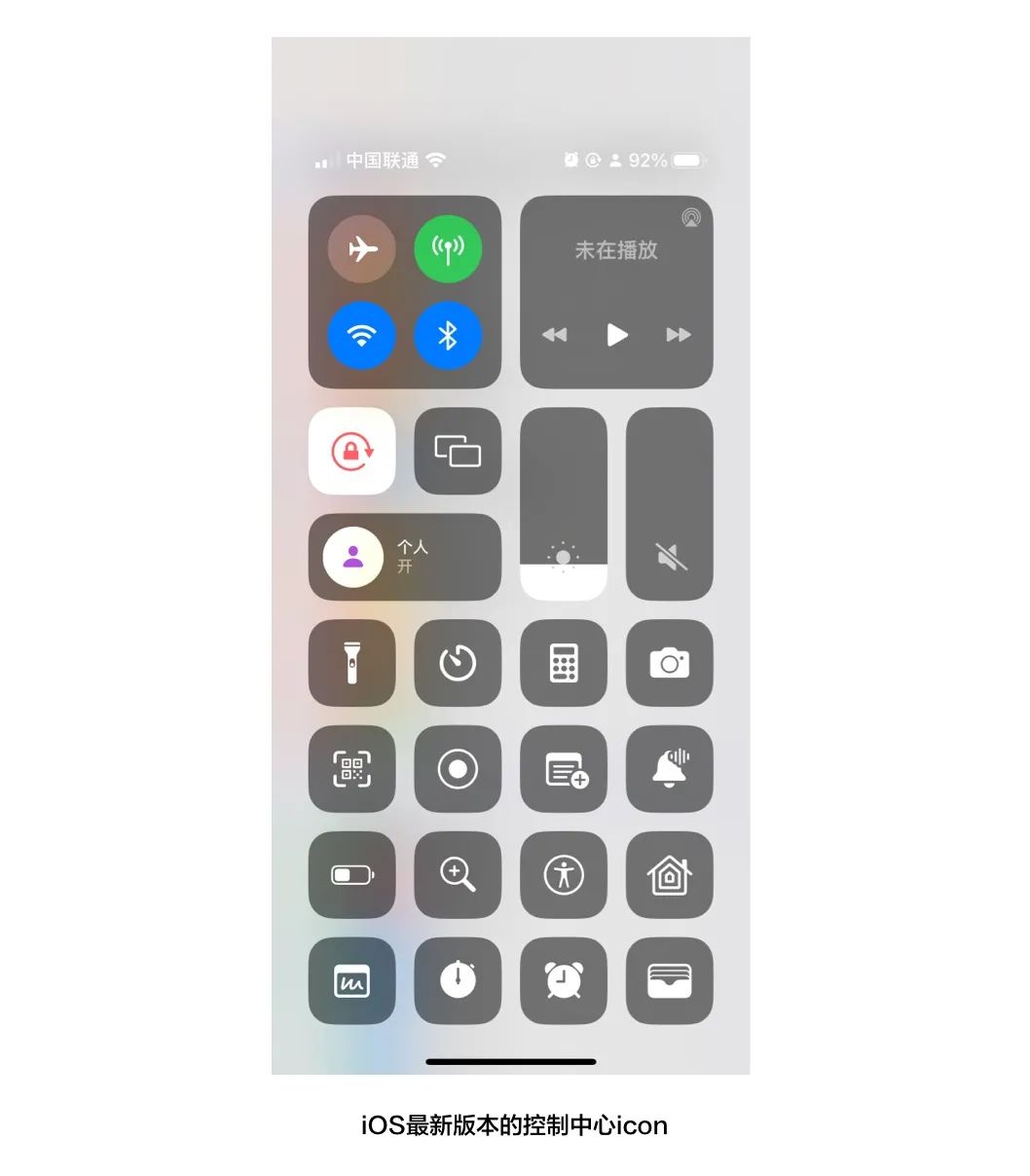
在 iOS13 之前,当把系统图标放在一起看时,从设计专业上看会有不少问题。比如线面穿插也就算了,粗细也各不相同,在视觉上的一致性其实并不算严谨。这些问题在后续的更新中也得到了优化。



资讯列表