在这里了解当今互联网的最新动态
在这里了解当今
主要通过分析日式网站的设计 色彩 文字 图片 元素 这四个方面去解析。
本文章适合所有愿意提升网页设计的小伙伴看。
本文章是楼主我根据原创分析得出。
希望大家看了这篇文章 会有所帮助和提升。
色彩
当我们看到小清新的网站的时候首先一定会想到日式网站!主要为年轻化的用户群网站居多!
01:sarara 一家纯净水的网站!主要突出网站的 静 纯 自然
所以它的网站主题色系为蓝色系,主要由高饱蓝色到低饱蓝色的过度,加上明暗对比的强烈!直接了当的突出宣传的产品!足够吸引用户的购买欲望。

02 : 该网站的主要面向目标人群是大学生!所以选人物上面 比较有清纯 活力的女生作为主角 让她在炎热的夏季能够体验到一瓶饮料给他们带来凉爽的感觉是多么的喜悦。同样是的采取了 蓝色系作为背景 采用紫色作为点缀色! 画面的女主角传递出了 清纯 可爱 运动 年轻的气氛!所以一样给用户传递出了清新的感受。所以产品吸引大量的大学生购买!

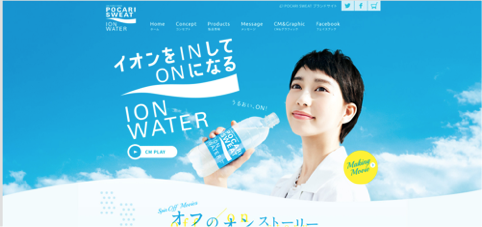
03 : 这也是一家日本矿泉水的官网
同样它也是运用了大量的蓝色系作为背景:画面中主要以亮蓝色和亮黄色以及白色的对比再加上强烈对比的人物!一种 天然 阳光 愉悦的心情 不知不觉就吸引了用户!自然突出了人物和产品!最后加上亮黄色的点缀吸引购买!成功增加了产品的购买率!

还有很多例子!我在这里只举例了几项!
在我们需要清楚的是在我们设计小清新的网页的时候可可以吸取日式网站中的优秀元素!
01: 大部分采用蓝色系进行过渡
02: 增加色彩的对比 例如:亮蓝色和亮黄色等
03: 选择带有清纯 年轻化 清新 愉悦的人物 来传达气氛
等等!
掌握了这些要领 相信各位设计一个接地气的日式小清新的网站。
图片
日式网站在处理页面中的图片的时候,会哪些规律呢? 那么下面我们看看一些案例。
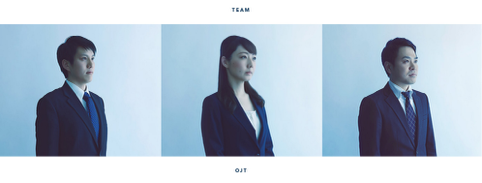
01:AIM info 网站团队栏目中运用的图片具有统一的调性,主要体现在:
她们的色调,人物视角, 及人物占有画面的比例,通过男女对相别比的先后顺序缓解视觉的疲劳!因此这样的处理方式会给用户一种专业 严谨 信任的感觉。

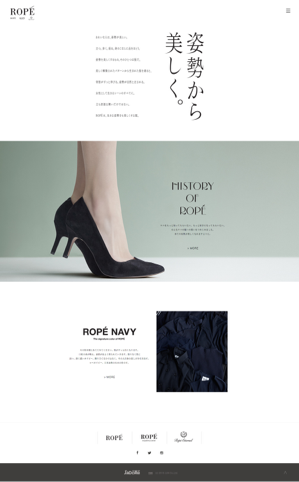
02:下网站是一个传统服饰的网站:网站中的图片运用了孩子的 摄影角度 一个正面和一个反面作为对比,通过性别对比,女孩和男孩错列顺序,通过色彩的 暖色和冷色进行一个对比,通过板块大小的对比 网站中 小图片和大图片进行对比!通过几何图形来对比,正方形和长方形的对比!这样的好处就是让用户即使阅读这么多图片的时候 变的清晰条理还不乱还能保持很大的新鲜感!减少用户的视觉疲劳!

03:网站中的图片使用 近景远景的对比处理手法:如下网站:
中的图片处理方式:第一张图片使用近景来表现食物的细节!
第二张采用 远景来表现饭店的外观,
第三张第四张:同样通过近景的手法来表现食物的加工过程
第五张:使用远景表现整个全景照片
第六张:使用近景来表现食物细节诱惑的感觉
第七张:使用远景体现整个参观的内部感觉

04:下网站也是通过近景和远景的方式来搭配图片

根据上面几个案例分析得来我们在网站运用图片可借鉴的几种方式!
01: 具有统一性[主要体现在 色调 人物占有画面的比例 人物的造型 人物表情状态 等]
02: 通过对比来{主要体现在 近景和远景的对比 冷暖色彩的对比 人物性别的对比 人物的造型姿势的对比 形状大小比例的对比 利用图形来做对比 等}等等方式!都是可以值得我们在网站中运用的时候需要注意的.
03: 突出主体!弱化背景!
文字
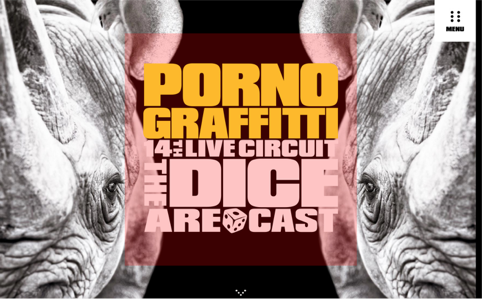
01:使用几何图图形的形状比例来进行文字排版
使用三角形比例进行文字文字排版


使用竖长方形比例来排版

使用横长方形比例来排版

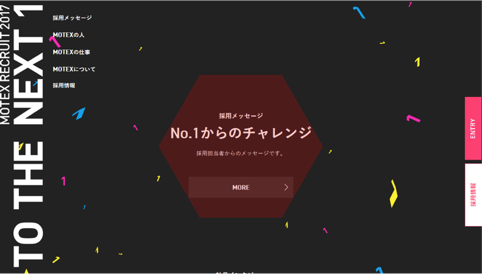
使用六边形比例进行排版


使用正方形比例进行排版

使用圆形的比例进行文字排版

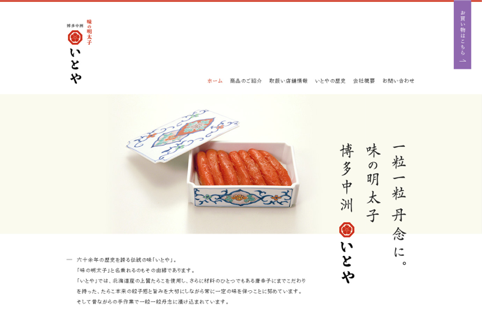
下面食品网站:文字进行竖排有效的将主视觉和介绍性的文字结合起来。又不失美感

同样使用竖排的文字方式进行排版的案例,下图文字采用竖排的方式!使得整个画面更加有贴切感。

未完待续…
资讯列表